
Hvad er Header Tags?
HTML header tags bruges til at differentiere forskellige niveauer af overskrifter og underoverskrifter på en side.
Du kan tænke på header tags som indholdsfortegnelsen i en bog, det hjælper med at definere, hvad hvert enkelt afsnit eller kapitel handler om. Header tags er lignende ved, at de bruges til at give organisation såsom navigation, kontekst og struktur inden for søgeresultatsiderne for både brugere og søgemaskiner.
De identificerer også indhold, der går forud for det tidligere indhold, og skaber hierarkiske strukturer.
Overskriftstag-niveauer
h1 Overskrift 1 /h1
h2 Overskrift 2 /h2
h3 Overskrift 3 /h3
h4 Overskrift 4 /h4
h5 Overskrift 5 /h5
Baseret på din sides skabelon eller webdesigner, kan dine header-tags variere i placering, skrifttype og størrelse.
Forskel mellem H1 og title tags
Titletags er, hvad søgemaskiner ser og viser på søgemaskinens resultatsider.

Den H1 tag, dog, er HTML-elementet for første-niveau overskriften inden for brødteksten på websiden.

H1-tags betragtes i de fleste tilfælde som den anden “title tag”. De fleste mennesker bliver forvirrede, når de bruger et CMS såsom WordPress, hvor titlen på indlægget bruges i både <title> og <h1>-tag.
Men søgemaskiner tillægger title tags mere vægt; derfor vil du gerne bruge én title tag og én H1 header pr. webside.
Anvendelser af forskellige header-tags
H1 tags: Disse er mest forbundet med titlen på dit indlæg. Ifølge Google's John Mueller vil brug af mere end én H1 tag pr. side ikke have en negativ indvirkning på din sides SEO.
H2 tags: Du kan bruge H2 tags til underoverskrifter af titlen, og kan også have mere end én H2 tag.
H3 tags: Bruges, når du har undertemaer inden for H2-emnet.
H4, H5, og H6 tags: Disse bruges sjældent, men er tilgængelige, hvis nødvendigt.
Jo mere semantisk og struktureret dataene er for dine læsere, desto bedre kan disse header tags være for søgemaskiner.
Hvorfor er Header Tags vigtige?
Hvis du går igennem flere bøger og finder deres indholdsfortegnelse, vil du bemærke, at nogle er mere beskrivende end andre. For de fleste bøger bruges indholdsfortegnelsen til at beskrive bogens flow, der leder læserne fra introduktionen til konklusionen.
Alt indhold, der er skrevet online, bør have en begyndelse, midte og slutning. For eksempel, hvis du skrev et stykke om “Top 10 SEO-værktøjer, du har brug for til din eCommerce-virksomhed”, kunne du have følgende sektioner:
- En introduktion
- Hvorfor du måske har brug for værktøjer til din virksomhed
- De top 10 SEO-værktøjer til eCommerce-butikker
- Anmeldelser eller beskrivelser af hvert af disse 10 værktøjer
- En opsummering, konklusion og en CTA (call-to-action)
Header tags kan hjælpe med at skelne hver sektion, så læserne nemt kan forstå omfanget af indholdet i modsætning til at læse hvert afsnit og forsøge at finde ud af, hvornår alting starter eller slutter.
Hvordan header tags kan bruges til at evaluere videoindhold
At se en 10–40 minutters YouTube-video kan enten være sjovt eller en komplet spild af tid. I stedet for at se hele videoen, vil du gerne tage et kig på dens beskrivelse og læse et par afsnit, indholdsopdelinger og tidsstempler, så du kan vide mere om videoen, før du spilder din værdifulde tid.
Påvirker Header Tags SEO?
Tilbage i år 2000 var header tags faktisk en vigtig rangeringsfaktor. Hvis webmasters ønskede at rangere deres websites på den øverste plads i Googles SERP'er, så var det et krav at tilføje målrettede nøgleord til headers.
Spol frem til året 2022, header tags er ikke længere en del af listen over Googles rangordningsfaktorer.
Google og andre søgemaskiner vil se din side på samme måde som en bruger, så de kan give en bedre brugeroplevelse. Markering og opdeling af dit indhold med header tags vil gøre det mere letfordøjeligt og læsbart for besøgende på hjemmesiden.
Her er nogle oplysninger, vi har samlet vedrørende header tags fra ovenstående Google Webmasters Hangouts:
“Jeg synes, det giver mening at bruge semantisk markup, så forskellige overskriftsniveauer bedre kan opdele dit indhold og gøre det lidt lettere at forstå. Nogle gange hjælper dette søgemaskiner med bedre at forstå, hvilke tekststykker der hører sammen, nogle gange hjælper det også brugere med at forstå dette lidt bedre.” — John Mueller 2018
Selvom header tags ikke har en direkte indvirkning på SEO, vil misbrug af disse tags have en negativ indvirkning på søgerangeringer. Søgemaskiner vil vide, hvis du misbruger dine header tags med [keyword stuffing], hvilket derefter vil påvirke din [content ranking].
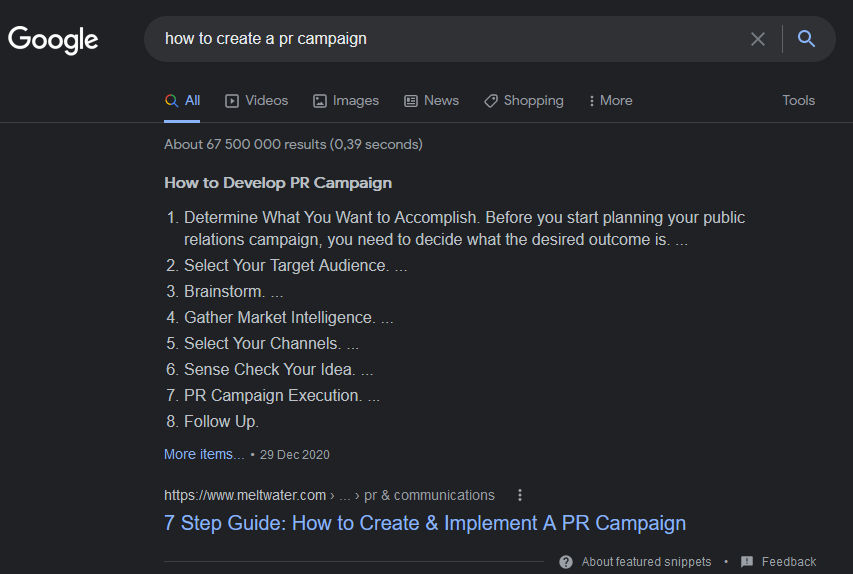
Header tags kan have en positiv indvirkning på SEO, når featured snippets, såsom voice search keywords og overskrifter, tydeligt definerer forskellige listeelementer, såsom opskrifter og how-to guides.

Hvordan man skriver de perfekte overskriftstags
Hvis du har gennemgået vores “How to Create SEO Friendly Title Tag” guide, vil du sandsynligvis tilpasse de bedste fremgangsmåder nævnt der til at skrive overskrifter til indlæg.
Den vigtigste regel for at skrive perfekte overskriftstags er at skabe en semantisk struktur for din side. John Mueller fra Google sagde:
…så disse overskriftstags i HTML hjælper os med at forstå strukturen på siden, men det er ikke sådan, at du får en fantastisk rangordningsbonus ved at have tekst i en h2-tag…. det er ikke tilfældet, at du automatisk vil rangere en eller to pladser højere bare ved at bruge en overskrift, så jeg vil anbefale at bruge det til at give en semantisk struktur til siden, men jeg vil ikke sige, at dette er et krav for at rangere ordentligt i søgning.” —John Mueller, Google
Derfor kan oprettelsen af de perfekte overskriftstags for hver side/indlæg forenkles til to motiver:
- Struktur af siden for læsbarhed
- Relevans for nøgleord
For at undgå problemer med søgemaskiner og brugeroplevelse, er her nogle ting, du skal gøre og ikke gøre.
Bedste praksis for at skrive overskriftstags
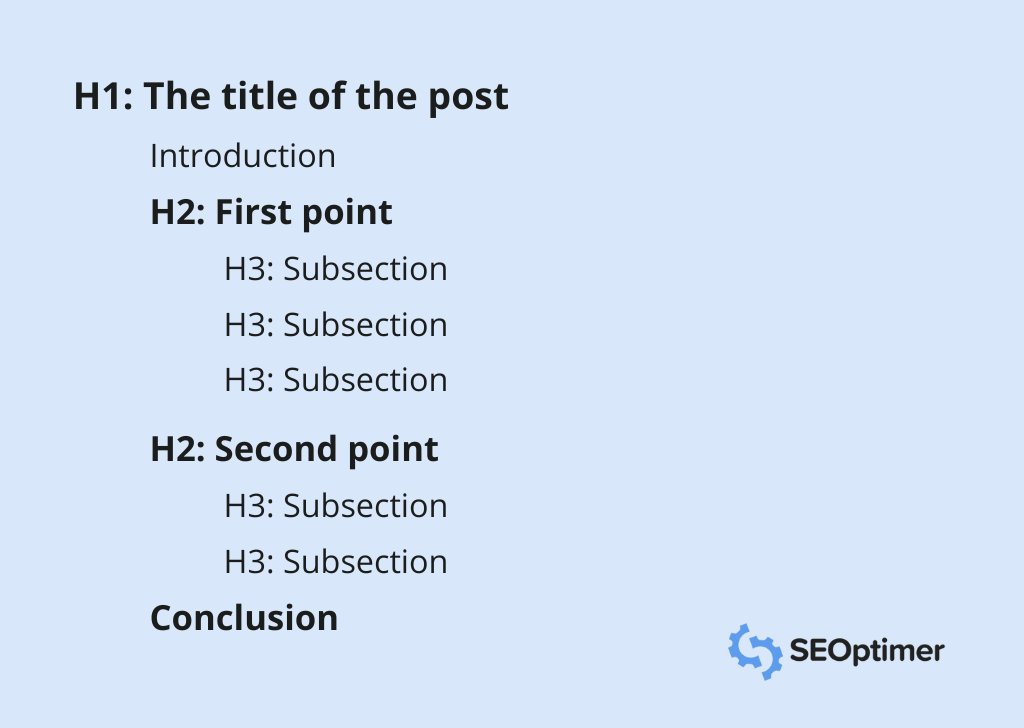
Forestil dig at skrive en disposition for dit indhold, de diskussionspunkter du lister i din indholdsdisposition kan bruges som header tags. Hvor er breakpoints? Det kan måske hjælpe at definere hvert underpunkt ved hjælp af <em> og <strong>.

Selvom det er tilladt at bruge flere h1-tags, så prøv at holde dig til kun ét <h1>-tag pr. side. Du kan bruge flere H1-tags til at definere nøglefunktioner på sider, men brug kun ét H1-tag på indlæg og artikler.
Overvej at flytte alle nøglefunktioner til H2-overskrifter i stedet for at knytte dem til H1. Hvis H1 og H2 ikke har nogen reel rangeringsfaktor, er struktur og semantik vigtigere.
Brug ikke den samme <h1> header hele vejen igennem indholdet. Hver header tag skal indeholde unik og beskrivende tekst. Hvis <title> og <h1> af dit indlæg er “Hvad er en Header Tag”, undgå at bruge den samme tekst i en anden tag.
Hold overskrifter korte og præcise. Selvom der ikke er nogen længdebegrænsninger, anbefaler vi at holde dig til 10–70 tegn, når du opretter overskrifter.
Husk, at overskrifttags ikke bør bruges til styling, så undgå at lave overskrifter bare fordi de ser godt ud.
Husk altid at følge H1–H6 retningslinjer. W3C siger, “De seks overskriftselementer, H1 til H6, angiver sektionoverskrifter. Selvom rækkefølgen og forekomsten af overskrifter ikke er begrænset af HTML DTD, bør dokumenter ikke springe niveauer over (for eksempel fra H1 til H3), da konvertering af sådanne dokumenter til andre repræsentationer ofte er problematisk.”
Til sidst, hold din overskriftsstruktur konsekvent på hele dit websted for at give bedre brugervenlighed for søgemaskiner og hjælpe brugere med at identificere og navigere gennem dit indhold.
Hvor Mange Overskriftstags anses for at være Overdrevne?
Uanset om dit indhold er kort og præcist eller i lang form, er det nøglen at skabe en balance af overskrifttags.
For kort indhold:
- En H1 per side/indlæg
- To eller tre H2
- Brug H3 til at forbinde grupper inden for H2 eller relaterede kilder og referencer
Med langformet indhold kan du tilføje flere H2-tags og H3–H6-tags baseret på den struktur, du ønsker at give din bruger.

Billedkilde: Diggity Marketing
Inkludering af nøgleord i dine overskriftstags
Bliv ikke gentagende, men brug overskriftstags til at beskrive indholdet, der diskuteres i hvert afsnit.
Hvis du skriver om “Bedste Praksis for Skrivning af Overskrifts Tags”, vil du ikke starte med “Hvad er SEO”,
Eller
Trin 1
Trin 2
Trin 3
Nedenfor er et eksempel på gode overskrifttags:
Titel: “Bedste Praksis for Skrivning af Overskriftsmærker”
H1: “Din overskriftstag SEO-guide” (Dette forklarer, hvad formålet med denne artikel vil være. Det er for SEO og ikke en guide til click baits eller konvertering.)
H2: “Hvad er overskriftstagen” (Afhængigt af dine læseres persona, kan du enten tilføje eller fjerne dette og gå videre.)
H2: “Hvorfor er overskrifttags vigtige” eller “Hvorfor er det vigtigt” (Det er vigtigt at tilføje værdi og forklare hvorfor for at hjælpe med at overbevise dine læsere, medmindre dit fokus er på et avanceret publikum, i hvilket tilfælde du kan henvise til casestudier om, hvordan Googles algoritme har ændret sig, og hvad de skal gøre nu.)
H3: “Hvad eksperter har at sige ” eller “Eksperters syn på overskrifttags” eller “Hvad eksperter har at sige”.
H2: “Retningslinjer for bedste praksis for overskrifttags” (Reference hvorfor og hvordan det at have en tjekliste eller guide kan hjælpe dig med at undgå SEO-fejl.)
H3: “Hvordan man laver perfekte header-tags”, “Gode overskriftseksempler”, “Ting man skal undgå, når man laver header-tags” eller “Eksempler på dårlige header-tags” (Uanset om du tilføjer nøgleord eller ej, skal strukturen give en klar hensigt.)
H2: "Sådan tilføjes overskriftstags til WordPress"
H2: "Resumé" or "Afslutningsvis".
Giv det Struktur og vær Konsistent
Hvis du gennemgik dine overskriftstags, og der er for mange af de samme nøgleord nævnt, vil det føles gentagende og som om de kun blev skrevet til søgemaskiner.
Det er ikke et problem at udtrykke og forklare din artikel uden at bruge de målrettede nøgleord, der hjælper søgemaskiner og læsere med at forstå, hvad overskriften handler om.
Det første H3 eksempel, “Hvad eksperter har at sige”, kan tydeligt forstås, hvis de er i H2, “Hvorfor er overskrifttags vigtige”.
Hvis du i stedet tilføjede “Hvorfor er det vigtigt”, henviser du til den faktiske titel, derfor kan du gentage og hjælpe brugere og søgemaskiner med kollektivt at forstå og referere til, hvad der vil ske næste gang, og skrive “Hvad eksperter har at sige om overskrifttags”.
Bevar en ensartet struktur på dine sider. Overskrifter er der for at skabe en bestemt type flow for dine læsere. Overskrifter er også indikatorer, der hjælper læserne med at beslutte, om de vil fortsætte med at læse eller lede efter en anden løsning fra en anden side.
Hvordan man tilføjer overskriftstag med WordPress
Der er to måder at ændre overskriftstags på WordPress. Du kan fremhæve de ord, du vil ændre, og bruge tastaturgenveje:
På en Mac:
CTRL + ALT + 2/3/4/5/6 – Anvender den passende overskriftstag (<h2>, <h3>, osv.)
På PC:
SHIFT + ALT + 2/3/4/5/6 – Anvender den passende overskriftstag (<h2>, <h3>, osv.)
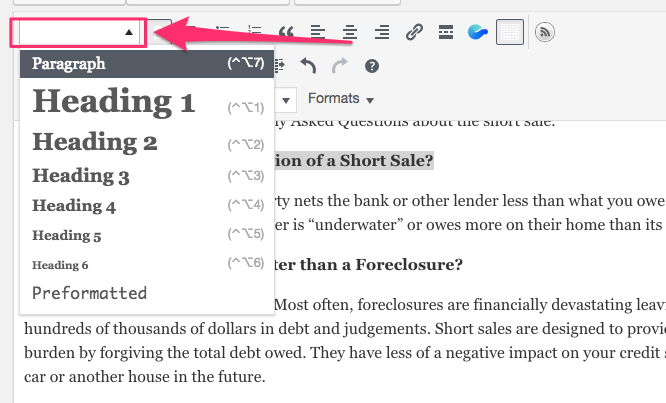
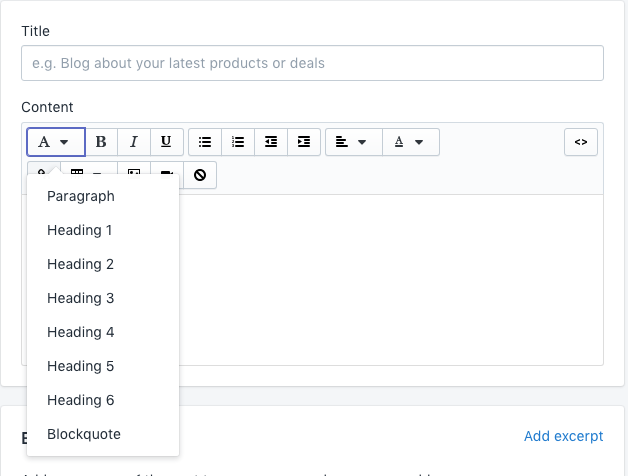
Eller vælg rullemenuen og vælg den overskrift, der passer til dine behov:

Hvordan man tilføjer overskriftstags med Wix
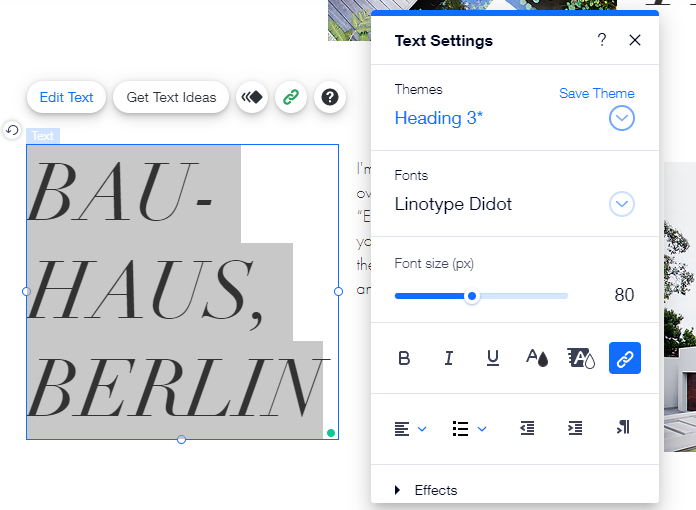
For at foretage ændringer på din Wix-side, kan du blot fremhæve ordene eller sætningerne og vælge rullemenuen under Temaer.

Hvis du vil ændre header tags i et blogindlæg, skal du navigere til Wix blogindlæg editoren. Fremhæv derefter headeren, du gerne vil redigere, og vælg den passende mulighed ved at klikke på Paragraf.

Sådan tilføjes overskriftstags med Shopify
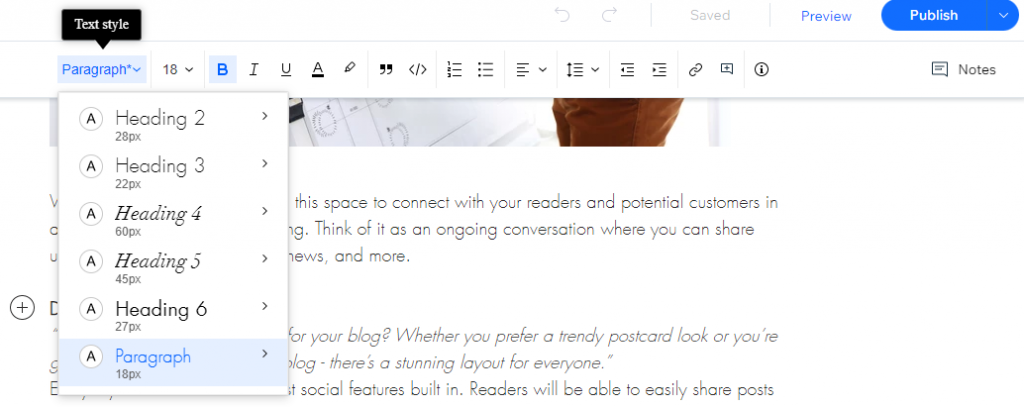
Ændring af overskriftstagen på Shopify er lige så enkelt som at fremhæve dit ord eller din sætning og klikke på "A"-knappen for at vælge, hvilken overskriftstag du vil tildele.

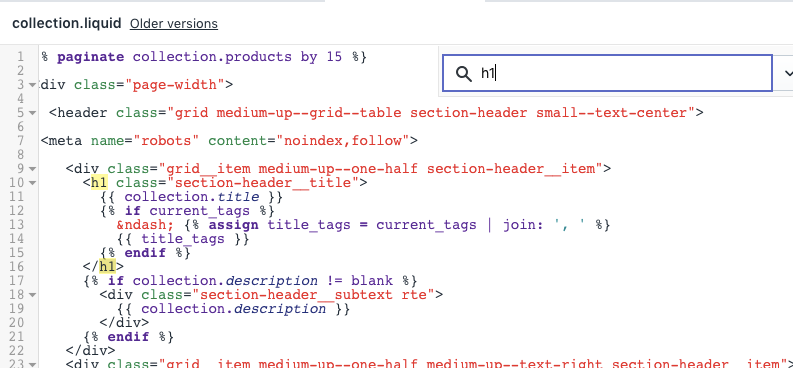
Ændring af overskriftstagene på din startside er lidt svært. Ændringer kan foretages ved enten at redigere koden i theme.liquid-filen eller baseret på hvilken fil du trækker dataene fra.
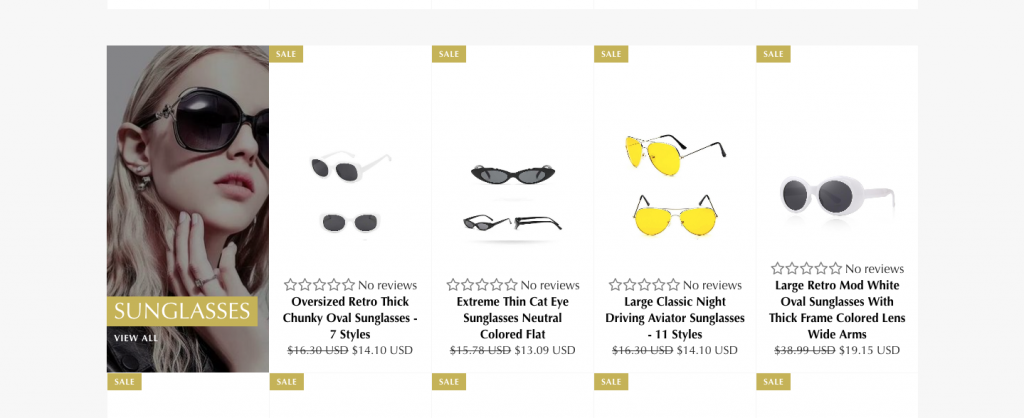
Hvis en sektion på din hjemmeside har en samlingsliste tilføjet som skærmbilledet nedenfor:

Du trækker data fra collection.liquid-filen, der vil klassificere kollektionsnavnet som H1.

Hvis du tilføjede en liste med flere samlinger til startsiden, vil du have flere H1. Vi anbefaler, at du beder din temaudvikler om at foretage ændringerne for dig.
Konklusion
Header tags bør bruges på alle sider på din hjemmeside, især på forsiden og i alle dine hjemmesides blogartikler. Disse HTML tags hjælper med at opdele lange tekststykker, og de "deler" dit indhold op i tematiske sektioner.
Ved at følge de bedste praksisser, som vi skitserede i denne artikel, vil du være i stand til at skabe header tags, der kan forstås af mennesker og søgemaskine-crawlere.