Die meisten von uns haben das Märchen von Hänsel und Gretel gehört. Verloren im Wald benutzen die Kinder Stücke von Brotkrumen um ihren Weg nach Hause zu markieren. Im Webdesign bezieht sich „Breadcrumbs,“ auf einen Pfad - oder Brotkrümelpfad - zurück zum Hauptinhalt Ihrer Website, benannt nach dem Weg der Kinder nach Hause.
Was sind Breadcrumbs?
Ein Website-Breadcrumb Ansatz ist ein visuelles Navigationstool, das Benutzern dabei hilft, zu erkennen, wo sie sich innerhalb des Inhalts einer Website befinden und wie sie zu einer früheren Seite zurückkehren können.
Sie sind nützlich auf Websites mit vielen Inhalten über mehrere Seiten, die hierarchisch organisiert sind. Es ist weniger nützlich für einfache Websites, die weniger Seiten haben.
Hierarchische Webseitenorganisation: Eine gängige Methode der Webseitenarchitektur, bei der Informationen wie bei einem Baum organisiert sind, wobei neue Inhalte sich vom zentralen Inhalt aus verzweigen.

Quelle: Icon erstellt von ITim von www.flaticon.com
Beispiele für Brotkrumen
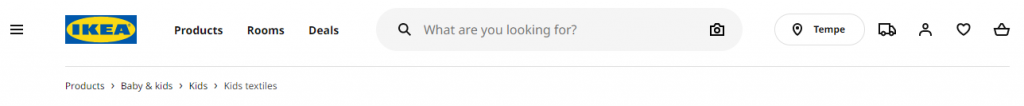
Brotkrümelnavigation ist in erster Linie ein visuelles Werkzeug, daher ist es oft einfacher, sie zu zeigen. Nehmen Sie dieses Beispiel vom Möbel-Superstore Ikea:

Dieser Laden verfügt über eine riesige Anzahl an Produkten und seine Webseite kann nach einzelnen Artikeln oder konzeptionell nach Räumen betrachtet werden. Die Brotkrumen oben auf dieser Seite zeigen dem Benutzer, dass er Kinder-Textilien betrachtet, aber er kann zu einem früheren Schritt zurückkehren, indem er auf folgendes klickt:
- Kinder
- Baby & Kinder
- Produkte
Warum sollten Sie Breadcrumbs auf Ihrer Webseite verwenden?
Wenn Ihre Website viele Seiten hat, die hierarchisch organisiert sind, dann könnten Brotkrumen eine gute Wahl sein.
Obwohl es keine strikten Regeln gibt, verwenden die folgenden Seiten oft Breadcrumb-Navigation erfolgreich:
- E-Commerce-Websites mit vielen Produktangeboten
- How-to-Websites
- Bildungswebsites
- Finanzwebsites
Diese Arten von Websites haben typischerweise viele Inhalte, die auf einem logischen Pfad von Hauptpfeilerseiten zu spezifischeren Inhalten organisiert sind, was eine Website-Brotkrümelnavigation-Strategie nützlich macht.
Vorteile von Breadcrumbs
Ein Breadcrumb-Pfad ist nicht nur eine stilistische Wahl - er kann einen wertvollen Teil Ihrer Benutzererfahrung bilden.
Hier sind einige Schlüsselvorteile der Breadcrumb-Navigation.
Erleichtert die Navigation
"Breadcrumbs" helfen Besuchern zu visualisieren, wo sie sich auf einer Website befinden. Mit dem oben genannten Ikea-Beispiel könnte sich eine Kundin entscheiden, dass sie Bettwäsche nicht ansehen möchte, aber sie möchte andere Kinderprodukte ansehen. Sie klickt einfach auf das entsprechende Breadcrumb, um zu der Seite zu navigieren, die sie möchte.
Verringert die Absprungrate
Kundenverwirrung oder die Unfähigkeit, das Gesuchte zu finden, sind zwei Hauptgründe für eine hohe Absprungrate.
Breadcrumb-Navigation bietet Kunden eine schnelle Möglichkeit, sich auf Ihrer Website zu bewegen, was die Wahrscheinlichkeit erhöht, dass sie länger bleiben und sogar einen Kauf tätigen, abonnieren oder eine andere gewünschte Aktion durchführen.
Reduziert Klicks, um zu einer übergeordneten Seite zurückzukehren
Gutes Webdesign ermutigt Besucher dazu, weiter zu stöbern. Indem es einfach gemacht wird, mit minimalem Klicken zu einer übergeordneten Seite zurückzukehren, können Webdesigner mehr Verkehr zu wichtigen Webseiten auf ihrer Seite lenken.
Spart Bildschirmplatz
Niemand möchte ein überladenes Webseitendesign. Gleichzeitig möchten Kunden das, wonach sie suchen, schnell finden.
Brotkrümelnavigation verwendet ein einfaches Design, das nicht viel Platz beansprucht. Das macht es sowohl für Kunden als auch für Webdesigner attraktiv.
Wann man KEINE Brotkrumen verwenden sollte
Wenn Ihre Website nicht so viele Seiten hat oder diese nicht hierarchisch angeordnet sind, dann wird ein Breadcrumb-Pfad nicht wirklich etwas zur Benutzererfahrung hinzufügen und sollte besser weggelassen werden.

Das obige Beispiel stammt von der Website des Autors Jon Acuff. Diese Seite hat relativ wenige Seiten, und sie passen alle bequem in das Hauptnavigationsmenü.
Zusätzlich gibt es keine hierarchische Struktur auf der Webseite. Ein Besucher durchläuft nicht notwendigerweise die Bereiche „Über uns“ zu „Bücher“ oder „Vorträge“ in einer bestimmten Reihenfolge.
Die Designer dieser Website haben sich dazu entschieden, Breadcrumb-Navigation weil es für diesen Typ von Website unnötig ist, wegzulassen.
Breadcrumbs und SEO
Ein Breadcrumb-Pfad kann auch dein SEO verbessern.
Google verwendet Breadcrumbs, um Informationen zu organisieren und kann auch Ihren Breadcrumb-Pfad in den Suchergebnissen anzeigen. Breadcrumbs SEO hilft Google dabei, Ihre Seite genauer zu verstehen und zu indexieren, und bietet Suchenden so bessere Treffer.
Der UX-Vorteil wird letztendlich auch Ihren SEO-Rankings helfen, da er Ihre Absprungrate verringern und zu längeren Kundeninteraktionen mit Ihrer Website führen sollte.
Best Practices für Breadcrumbs
Wenn richtig umgesetzt, können Breadcrumbs die Benutzererfahrung Ihrer Website verbessern.
Es gibt einige bewährte Methoden, denen Sie folgen sollten, wenn Sie Ihre Breadcrumb-Navigation gestalten.
Platz am Anfang der Seite
Menschen fühlen sich mit dem Vertrauten wohl; es ist üblich, dass die Breadcrumb-Navigation oben auf der Webseite platziert wird.
Dies ergibt intuitiv Sinn, da Benutzer normalerweise nach oben scrollen, wenn sie merken, dass sie auf einer anderen Seite sein möchten. Das Beibehalten des Breadcrumb-Pfads oben verstärkt den Glauben, dass Benutzer das, wonach sie suchen, leicht finden können.
Verwenden Sie Wörter oder Phrasen
Obwohl es kreativ ansprechend erscheinen mag, Bilder in einem Breadcrumb-Menü zu verwenden - tun Sie es einfach nicht. Es ist verwirrend, weil Bilder mehrdeutig sein können. Das „Home“-Symbol könnte die eine mögliche Ausnahme sein, weil es so allgegenwärtig ist.
Bleiben Sie bei einem einzelnen Wort oder einer kurzen Phrase. Zum Beispiel - Startseite > Produkte > Herrenbekleidung > Hosen > Jeans ist ein logisches Breadcrumb-Format für eine Bekleidungs-E-Commerce-Website.
Muss den Benutzererfahrung einen Mehrwert hinzufügen
Ein Website-Breadcrumb-Pfad ist nicht automatisch die beste Wahl für jede Seite. Wenn Sie relativ wenige Seiten haben, wird ein Breadcrumb-Menü Ihr Seitenlayout unnötig überladen.
Nur Breadcrumb-Navigation verwenden, wenn sie tatsächlich das Benutzererlebnis verbessert.
Während sich UX-Design mit den Feinheiten von welche Arten von Menüs verwendet werden sollen und wann, ist es im Allgemeinen wahr, dass, wenn Ihr Breadcrumb-Menü nur zwei oder drei Schritte lang ist, Sie es eigentlich nicht benötigen. Sie können einfach die Hauptnavigationsleiste oder sogar ein Hamburger-Menü genauso effektiv verwenden.
Halte es kurz
Verwenden Sie keine langen Phrasen, die nicht in eine kurze Zeile passen. Zum Beispiel wäre ein Schritt, der „alle Herren-Winterkleidungsgrößen S-XXL“ lautet, zu lang.
Fügen Sie keine unnötigen Seiten hinzu, in der Annahme, es würde Ihre Website besser aussehen lassen - es wird sie nur unübersichtlich machen.
Hierarchisch
Brotkrumen sollten den Besucher zu einer übergeordneten Seite zurückführen. Das bedeutet, dass die erste Brotkrume immer die Startseite sein sollte, denn das gibt dem Benutzer ein Gefühl dafür, wo er sich auf der Seite befindet.
Jedes Breadcrumb sollte mit einer übergeordneten Seite beginnen und dann sequenziell die nachfolgenden Unterseiten auflisten, auch wenn ein Besucher direkt über eine Suchmaschine oder einen Direktlink auf eine niedriger eingestufte Seite gelangt ist.
Verwenden Sie einen Ein-Zeichen-Trenner ( oder )
Um Konventionalität und Vertrautheit für Sie arbeiten zu lassen, verwenden Sie einen Ein-Zeichen-Trenner zwischen jedem Breadcrumb.
Die Sonderzeichen < und > sind am häufigsten, weil sie Pfeile andeuten. Vermeiden Sie die Verwendung von Schrägstrichen wie - oder | oder \, da sie nicht richtungsweisend sind und nicht visuell kommunizieren den Fortschritt von übergeordneten Seiten zu Unterseiten.
Arten von Breadcrumbs
Es gibt drei Haupttypen von Brotkrumenstrukturen für Websites. Überlegen Sie sorgfältig über die Absicht Ihrer Nutzer und die Gesamterfahrung mit Ihrer Website nach, bevor Sie entscheiden, welche Art für Sie am besten geeignet ist.
Standortbezogen
Standortbasierte Breadcrumbs zeigen die Abfolge von Seiten von der übergeordneten Seite zu Unterseiten, ähnlich wie Sie möglicherweise Unterordner auf Ihrem Computer haben.
Dies ist die am häufigsten vorkommende Art von Breadcrumb-Pfad , da er als visuelle Karte für Besucher dient und ihnen zeigt, wo sie sich auf der Website befinden und wohin sie gehen können.

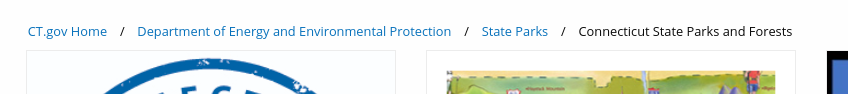
Zum Beispiel wurde der obige Screenshot aus den Staatsparks und Wäldern von Connecticut aufgenommenWebseite.
Die standortbasierte Breadcrumb-Navigation zeigt an, dass der Besucher sich auf einer Unterseite der Website der Staatsregierung von Connecticut befindet.
Attributbasiert
Für Websites mit vielen Unterseiten werden attributbasierte Breadcrumb-Pfade verwendet, um ähnliche Seiten (normalerweise Produktlisten) basierend auf den vom Besucher angegebenen Merkmalen zu gruppieren. Dies zeigt den Kunden konzeptionell, welche Arten von Artikeln sie ansehen.

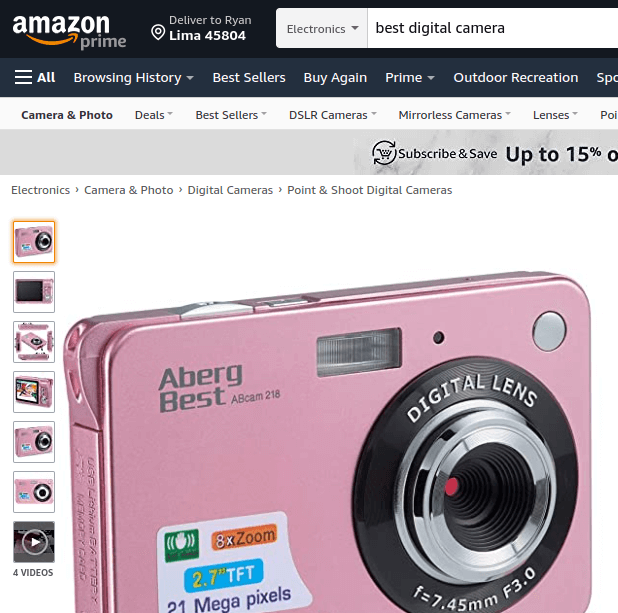
Amazon ist ein großartiges Beispiel dafür. Es gibt unzählige einzelne Seiten auf der Website, und die meisten davon sind für einen bestimmten Kunden uninteressant. Attributbasierte Breadcrumb-Pfade oben auf der Produktliste zeigen dem Kunden, dass er die richtigen Produktkategorien ansieht - in diesem Fall digitale Kameras für Anfänger.
Dies ermöglicht es den Kunden auch, schnell zu bemerken, ob sie sich in der falschen Kategorie befinden und ein oder zwei Schritte zurückzugehen, ohne alle bisher angewendeten Filter zu verlieren.
Zum Beispiel möchte der Kunde vielleicht eine Digitalkamera, aber keine Kompaktkamera - sie muss nur einen Schritt früher auf der Brotkrümelnavigation klicken, um zur richtigen Kategorie zu gelangen.
Diese sind optisch sehr ähnlich zu standortbasierten Breadcrumbs; der große Unterschied ist, dass Benutzer in der Regel attributbasierte Breadcrumbs anpassen können, ähnlich wie ein Suchfilter-System.
Pfad-basiert
Auch als „history-based“ bezeichnet, zeigt dieses Breadcrumb-Design den Benutzern den Weg, den sie genommen haben, um auf Ihre Seite zu gelangen.
Diese werden je nach Navigation des einzelnen Benutzers generiert.
Dies sind die am wenigsten verbreiteten Arten von Brotkrumen-Website Designer verwenden sie nicht, weil sie oft verwirrend sind und durch den “zurück” Knopf größtenteils irrelevant gemacht werden.
Laut einigen ist der beliebte „Zurück zu den Ergebnissen“-Button, der es Käufern ermöglicht, zu einer angepassten Liste von Suchergebnissen zurückzukehren, ohne ihre Filter zu verlieren, technisch gesehen ein pfadbasiertes Breadcrumb.
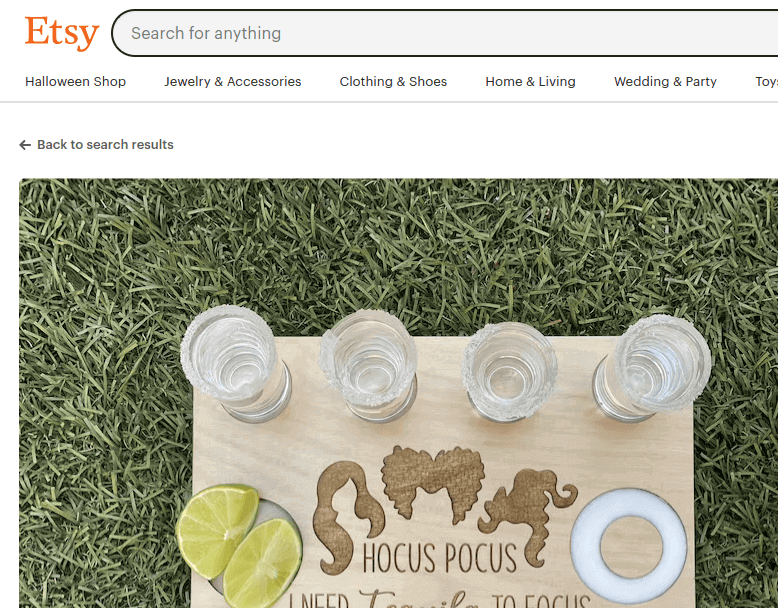
Sie können hier ein Beispiel von Etsy.com sehen. Diese Seite bietet Dutzende von Suchfiltern und ein „Zurück“-Knopf macht sie normalerweise ungültig, daher verbessert ein „Zurück zu den Suchergebnissen“-Knopf in diesem Fall die Benutzererfahrung.

Wie man Breadcrumbs erstellt
Glücklicherweise ist das Erstellen von Breadcrumbs relativ einfach. Die Methode variiert je nachdem, welche Art von Website Sie erstellen, daher werden wir drei der wichtigsten Plattformen für Sie aufschlüsseln.
In WordPress
WordPress hat viele verfügbare Plugins, die Ihnen helfen, Breadcrumbs zu erstellen, ohne den Code selbst schreiben zu müssen.
Da mittlerweile viele Websites Breadcrumbs WordPress verwenden, hat es eine Zunahme dieser Plugins gegeben. Einige gute davon sind:
- All in One SEO (kostenlose Version hat Breadcrumbs aktiviert)
- Brotkrümelpfad
- Yoast
- WooCommerce Brotkrumen
- NavXT
Natürlich machen Plugins nicht alles für dich. Du musst vielleicht das Breadcrumb HTML anpassen, um das Aussehen zu erreichen, das du suchst.
Dies wird normalerweise über den Tab „SEO“ in Ihrem Plugin aufgerufen.
Hier können Sie Optionen wie Ihre Ränder oder Ihren speziellen Zeichentrenner ändern unter Verwendung von grundlegendem HTML.
In Wix
Wix war langsamer darin, Brotkrümelnavigation auf seinen Seiten anzubieten.
Zurzeit können Sie automatisch ein "website breadcrumb" Menü in Wix Stores hinzufügen, aber nicht auf anderen Arten von Websites.
Wenn Sie eine "Breadcrumb-Spur" in Wix hinzufügen möchten, müssen Sie diese manuell in den Code der Website einfügen.
Das Wix Forum bietet mehrere Code-Vorlagen, die Sie verwenden können, um manuell eine Breadcrumb-Spur zu Ihrer Website hinzuzufügen. Auf der positiven Seite sind HTML-Breadcrumbs anpassbarer als automatisch generierte.
Es gibt Optionen für alle drei Typen (Pfad, Standort und Attribut), kopieren Sie also einfach die gewünschte Option in den Code Ihrer Website und nehmen Sie dabei Ihre eigenen stilistischen Änderungen vor.
In Shopify
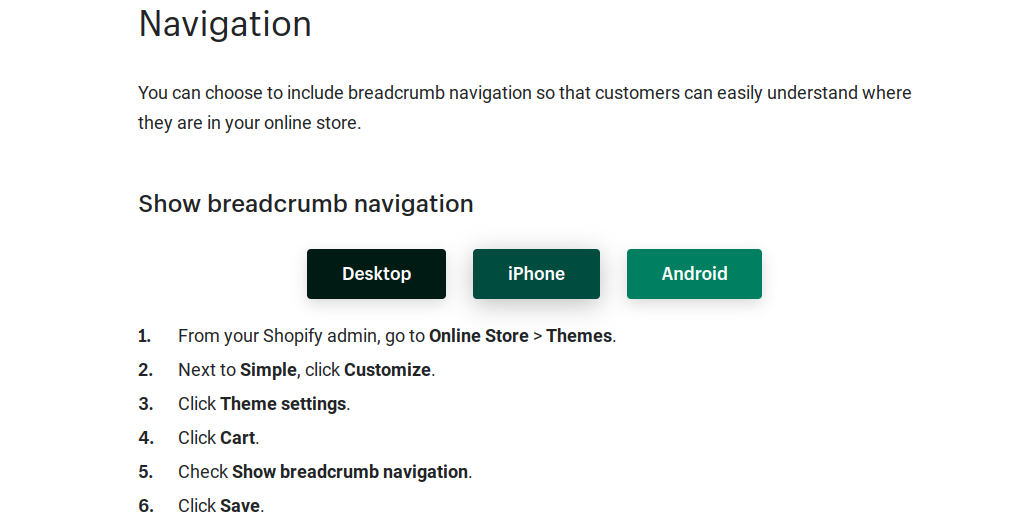
Hinzufügen eines Brotkrümelpfad in Shopify ist unkompliziert. Wenn Sie Ihr Theme anpassen, klicken Sie einfach auf „cart“ und wählen Sie „show Breadcrumb-Navigation.”
Es gibt weniger Anpassungsmöglichkeiten mit dieser Methode, aber da Shopify fast ausschließlich für E-Commerce-Seiten betrieben wird, funktioniert eine Vorlage ziemlich gut.

Die Shopify-Hilfeseite hat einfache Anweisungen, oben abgebildet.
Fazit: Breadcrumbs verbessern die Benutzererfahrung und SEO
Wenn Sie immer noch darüber nachdenken, ob Sie eine Breadcrumb-Navigation auf Ihrer Website implementieren sollen, sollten Sie sich eine Frage stellen: Wofür sind Breadcrumbs da?
Letztendlich helfen sie Ihren Besuchern, sich leichter auf Ihrer Website zu orientieren. Wenn ein Breadcrumbs-Menü Ihrer Benutzererfahrung nichts hinzufügen würde, dann gibt es keinen Grund, Ihr Webdesign unnötig zu verkomplizieren.
Aber wenn Sie viele Seiten haben, die mehr als 3 Seiten tief in Ihre Website verzweigen (wie die meisten E-Commerce-Websites), kann eine Brotkrümelnavigation sowohl Ihre Benutzererfahrung verbessern als auch Ihre SEO-Bewertung bei Google unterstützen.