私たちのほとんどは、民話のヘンゼルとグレーテルを聞いたことがあります。森の中で迷った子供たちは、家への道を示すためにパンくずを使います。ウェブデザインにおいて、「パンくずリスト」とは、そのウェブサイトのメインコンテンツへの道筋、つまりパンくずの道を指し、子供たちの家への道にちなんで名付けられました。
パンくずリストとは何ですか?
Aウェブサイトのパンくずリスト戦略は、ユーザーがウェブサイトのコンテンツ内で自分がどこにいるか、そしてどのようにして前のページに戻るかを把握するのに役立つ視覚的なナビゲーションツールです。
多くのページに階層的に整理された多くのコンテンツがあるサイトで役立ちます。ページ数が少ないシンプルなウェブサイトではあまり役に立ちません。
階層的なウェブサイトの構成: 情報が木のように整理され、新しいコンテンツが中心のコンテンツから枝分かれしていく、ウェブサイトのアーキテクチャの一般的な方法。

出典: アイコン制作 ITim による www.flaticon.com から
パンくずリストの例
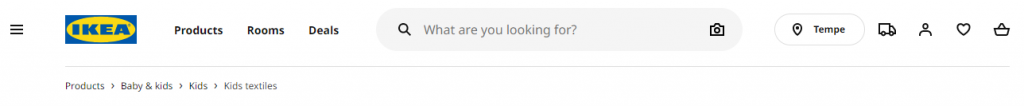
パンくずリストナビゲーション は主に視覚的なツールなので、示す方がよく簡単です。 家具スーパーストアのこの例を見てください Ikea:

この店には膨大な数の商品があり、そのウェブサイトは個々のアイテムや部屋ごとのコンセプトで閲覧することができます。このページの上部にあるパンくずリストは、ユーザーが子供用テキスタイルを見ていることを示していますが、以下をクリックすることで前のステップに戻ることができます:
- 子供たち
- ベビー&キッズ
- 製品
なぜあなたのウェブサイトでパンくずリストを使用するべきなのか?
もし貴方のサイトに階層的に整理された多くのページがあるならば、パンくずリストが良い選択かもしれません。
厳密な規則はありませんが、以下のサイトはよくパンくずリストナビゲーションをうまく使用しています:
- 多くの商品リストを持つEコマースサイト
- ハウツーサイト
- 教育サイト
- 金融サイト
こういったタイプのウェブサイトは通常、メインのピラーページからより具体的なコンテンツへと論理的なパスで整理された多くのコンテンツを持っており、ウェブサイトのパンくずリスト戦略が役立ちます。
パンくずリストの利点
A パンくずリストは単なるスタイリッシュな選択ではなく、あなたのユーザーエクスペリエンスの貴重な部分を形成することができます。
ここにいくつかの主要な利点がありますパンくずリストナビゲーション。
ナビゲーションを簡単にする
Breadcrumbsは、訪問者がウェブサイト上で自分がどこにいるかを視覚化するのに役立ちます。上記のIkeaの例で、顧客は寝具を見たくないかもしれませんが、他の子供用製品は見たいと決めるかもしれません。彼女は単に適切なbreadcrumb t彼女が望むページに移動するために。
バウンス率を減少させる
顧客の混乱や、探しているものが見つからないことは、高い直帰率の主要な原因の二つです。
パンくずリスト は顧客があなたのサイト内を素早く移動する手段を提供し、彼らがより長く滞在したり、購入や登録、または他の望ましい行動をとる可能性を高めます。
上位レベルのページに戻るためのクリック数を減少
良いウェブデザインは訪問者が閲覧を続けることを促します。クリックを最小限に抑えて上位のページに簡単に戻ることができるようにすることで、ウェブデザイナーは自分のサイトの重要なウェブページへのトラフィックを増やすことができます。
スクリーンスペースを節約
誰もが cluttered なウェブサイトデザインを望んでいません。同時に、顧客は自分が探しているものをすぐに見つけたいと思っています。
パンくずリストナビゲーション はシンプルなデザインを使用しており、多くのスペースを取りません。これは顧客とウェブデザイナーの両方に魅力的です。
いつパンくずリストを使用しないか
もし貴方のウェブサイトに多くのページがない、または階層的に配置されていない場合、パンくずリストはユーザーエクスペリエンスに何も加えるものではなく、省略した方が良いでしょう。

上記の例は、著者ジョン・アカフのウェブサイトから取られています。 このサイトはページ数が比較的少なく、すべてがメインナビゲーションメニューにすっきりと収まっています。
さらに、このサイトには階層構造がありません。訪問者は必ずしも「About」から「Books」や「Speaking」へと特定の順序で進むわけではありません。
このサイトのデザイナーは、パンくずリストナビゲーションを省略することにしたのは、このタイプのサイトには不要だからです。
パンくずリストとSEO
A パンくずリスト はSEOを向上させることもできます。
Googleは情報を整理するためにパンくずリストを使用し、またあなたの パンくずリスト を検索結果に表示することもできます。 パンくずリストSEO はGoogleがあなたのページをより正確に理解し、インデックスするのを助け、その結果、検索者により適切なマッチを提供します。
UXの利点は、バウンス率の低下と顧客のサイトとの長期的なやり取りにつながるべきであるため、最終的にはSEOランキングを向上させるのにも役立ちます。
パンくずリストのベストプラクティス
正しく行われた場合、パンくずリストはあなたのウェブサイトのユーザーエクスペリエンスを向上させることができます。
あなたのパンくずリストナビゲーションを設計する際には、いくつかのベストプラクティスに従うべきです。
ページの上部に配置
人々は馴染みのあるものに心地よさを感じます。それは、パンくずリストナビゲーションがウェブページの上部に配置されるのが一般的です。
これは直感的に理解できることです。なぜなら、ユーザーは通常、別のページに移動したいと気づいたときにページの上部にスクロールするからです。上部にパンくずリストを置くことで、ユーザーは自分が探しているものを簡単に見つけられるという信念を強化します。
言葉やフレーズを使う
画像を使うことが創造的に魅力的に思えるかもしれませんが、bパンくずメニュー - ただしないでください。画像はあいまいなことが多いので混乱します。“ホーム”アイコンは非常に普及しているため、これが唯一の例外かもしれません。
単一の単語や短いフレーズに固執してください。例えば - Home > Products > Men’s Clothing> Pants > Jeans は、衣料品のeコマースサイトにとって論理的なパンくずリストの形式です。
ユーザーエクスペリエンスに価値を加えるべき
A ウェブサイトのパンくずリスト は、必ずしもすべてのサイトに最適な選択とは限りません。ページ数が比較的少ない場合、パンくずメニュー はページのデザインを不必要に散らかしてしまいます。
それが実際にユーザーエクスペリエンスを向上させる場合にのみ、パンくずリストナビゲーションを使用してください。
UXデザインはどのようなメニューをいつ使用するかの細かい点にまで踏み込みますが、一般的にあなたのパンくずリストが2つか3つのステップのみである場合、実際には必要ありません。メインのナビゲーションヘッダーやハンバーガーメニューを同じくらい効果的に使用できます。
短く保つ
長いフレーズは短い行に収まらないので使用しないでください。例えば、「全ての男性用冬服のサイズ s-xxl」というステップは長すぎます。
不必要なページを追加してウェブサイトをよく見せようと思わないでください - それはただごちゃごちゃに見えるだけです。
階層的な
パンくずリストは訪問者を上位のページに戻すべきです。つまり、最初のパンくずは常にホームページであるべきです。それによってユーザーは自分がページのどこにいるのかを感じ取ることができます。
それぞれのパンくずリストは親ページから始まり、その後に続く子ページを順番にリストアップすべきです。たとえ訪問者が検索エンジンや直接リンクから下位のページに直接来たとしても。
一文字の区切り文字を使用する (または)
従来のものと親しみやすさを維持するために、各パンくずリストの間に1文字のセパレーターを使用してください。
特殊文字 < と > は矢印を示唆するため、最も一般的です。スラッシュ - や | や \ のようなものは方向性がなく、視覚的に伝えません 親ページからサブページへの進行を。
パンくずリストの種類
ウェブサイトには、三つの主要なパンくずリストの構造があります。どのタイプが最適かを決める前に、ユーザーの意図とサイトでの全体的な経験について慎重に考えてください。
位置情報ベース
位置情報に基づくパンくずリストは、親ページからサブページへのページの進行を示しており、まるでコンピューターにサブフォルダーがあるかのようです。
これは最も一般的なタイプのパンくずリストであり、訪問者に視覚的なマップとして機能し、彼らがサイトのどこにいるのか、そしてどこへ行けるのかを示します。

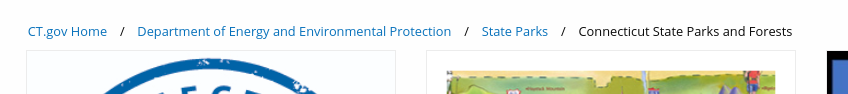
例えば、上記のスクリーンショットはコネチカット州の州立公園と森林から撮影されました ウェブサイト。
位置情報に基づく「パンくずリストナビゲーション」は、訪問者がコネチカット州政府のウェブサイトのサブページにいることを示しています。
属性ベース
多くのサブページを持つウェブサイトでは、訪問者が指定した特性に基づいて類似のページ(通常は商品リスト)をまとめるために、属性ベースの「パンくずリスト」が使用されます。これにより、顧客は概念的にどのような種類のアイテムを閲覧しているかがわかります。

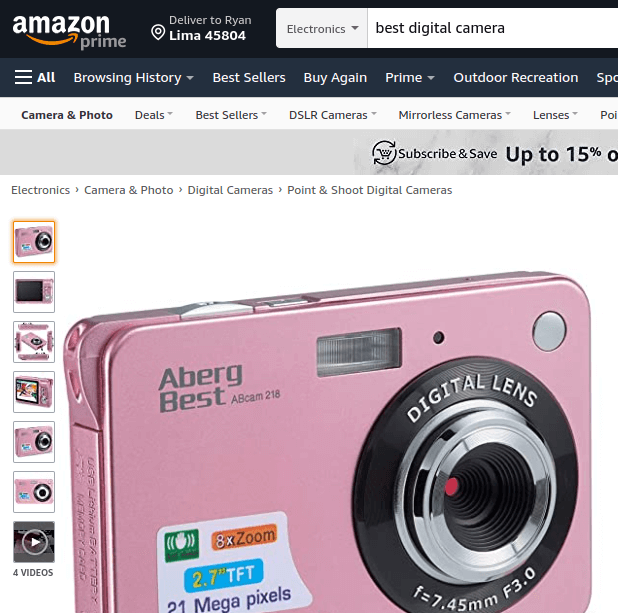
Amazonはこれの素晴らしい例です。サイトには無数の個別ページがあり、そのほとんどは特定の顧客にとって興味がないものです。属性ベースの「パンくずリスト」は、製品リストページの上部にあり、顧客が正しいカテゴリーの製品を見ていることを示します -この場合、初心者向けのデジタルカメラです。
これにより、顧客は自分が間違ったカテゴリーにいることにすばやく気づき、これまでに適用したすべてのフィルターを失うことなく、一歩または二歩戻ることができます。
たとえば、顧客がデジタルカメラを欲しがっているかもしれませんが、ポイントアンドシュートは望んでいない - 彼女はただ一つ前のステップをクリックするだけで、正しいカテゴリーにたどり着けます。パンくずリストを使って。
これらは視覚的に位置ベースのパンくずリストと非常に似ていますが、大きな違いは、ユーザーが通常、検索フィルターシステムのように属性ベースのパンくずリストをカスタマイズできることです。
パスベース
「履歴ベース」とも呼ばれる、このパンくずリストのデザインは、ユーザーがあなたのサイトに到着するまでに辿った経路を表示します。
これらは個々のユーザーのナビゲーションに応じて生成されます。
これらは、混乱を招きやすく、また「戻る」ボタンによってほとんど無関係になってしまうため、ウェブサイトのデザイナーが使用するパンくずリストの中で最も一般的でないタイプです。
ある人々によると、ショッパーがフィルターを失うことなくカスタマイズされた検索結果リストに戻ることを可能にする人気のある「結果に戻る」ボタンは、技術的にはパスベースのパンくずリストであるとされています。
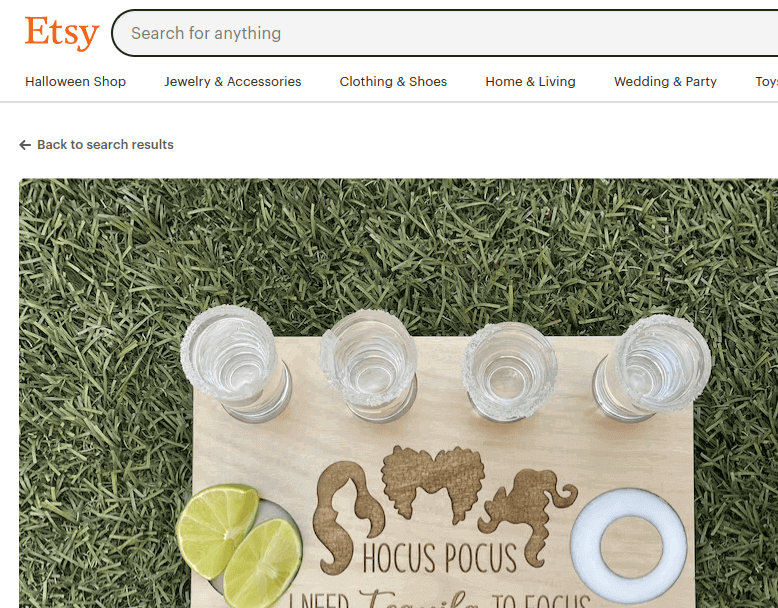
Etsy.comからの例をこちらで見ることができます。このサイトは数十の検索フィルターを提供しており、通常「戻る」ボタンはそれらを無効にするので、「検索結果に戻る」ボタンはこの場合ユーザーエクスペリエンスを向上させます。

パンくずリストの作成方法
幸いなことに、パンくずリストを作成するのは比較的簡単です。作成するサイトのタイプによって方法は異なるので、主要な3つのプラットフォームについて説明します。
WordPressで
WordPressには、自分でコードを書かずにパンくずリストを作成するのに役立つ多くのプラグインが利用可能です。
多くのサイトが現在 breadcrumbs WordPress を使用しているため、これらのプラグインが増えています。いくつかの良いものには以下が含まれます:
- All in One SEO (無料バージョン にはパンくずリストが有効になっています)
- パンくずリスト
- Yoast
- WooCommerce パンくずリスト
- NavXT
もちろん、プラグインですべてのことを行ってくれるわけではありません。見た目を整えるためには、パンくずリストのHTMLをカスタマイズする必要があるかもしれません。
これは通常、プラグインの「SEO」タブからアクセスされます。
ここでは、余白や特殊文字セパレーターのようなオプションを変更することができます 基本的なHTMLを使用して。
Wixで
Wixは、そのサイトで「パンくずリスト」ナビゲーションを提供するのが遅れていました。
現在、ウェブサイトのパンくずリストメニューを自動的に追加することができますWix Storesで、しかし他のタイプのサイトではできません。
Wixで「パンくずリスト」を追加したい場合は、手動でサイトのコードに追加する必要があります。
Wix Forumは、いくつかのコードテンプレートを提供しており、それらを使用して手動でパンくずリストをサイトに追加することができます。明るい面では、HTMLパンくずリストは自動生成されたものよりもカスタマイズが可能です。
3種類のオプション(パス、ロケーション、属性)がありますので、お好みのスタイルに変更しながら、必要なものをコピー&ペーストしてサイトのコードに挿入してください。
Shopifyで
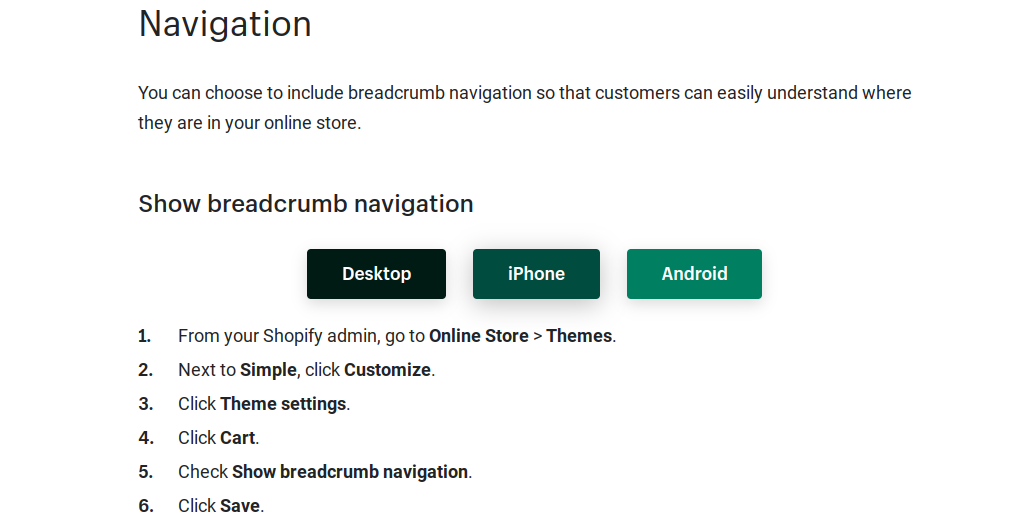
追加する パンくずリスト in Shopifyは簡単です。テーマをカスタマイズするときは、単に「カート」とクリックして「表示」を選択してください パンくずリストナビゲーション.”
この方法ではカスタマイズオプションが少ないですが、ShopifyはほぼEコマースサイト専用に運営されているため、テンプレートはかなりうまく機能します。

Shopifyヘルプページには簡単な説明が上に示されています。
結論: パンくずリストはユーザーエクスペリエンスとSEOを向上させる
もしまだあなたが自分のサイトに「パンくずリスト」を実装するべきかどうか疑問に思っているなら、自分自身に一つの質問をしてみてください:パンくずリストとは何のためにあるのか?
結局のところ、それらは訪問者がサイト内をより簡単にナビゲートするのを助けます。パンくずリストがユーザーエクスペリエンスに何も加えない場合は、ウェブデザインを複雑にする理由はありません。
しかし、多くのページがサイト内で3ページ以上深く分岐している場合(ほとんどのeコマースサイトのように)、パンくずリストはUXを向上させるとともに、GoogleでのSEOスコアにも役立ちます。