
ウェブマスターやSEOとして、良いCore Web Vitalsスコアを取得することは、特にGoogleの定義する「ユーザーフレンドリーなウェブサイト」を満たしたい場合には、最適化しなければならないことの一つです。
さて、Googleは発表しました重要なCore Web Vitalsメトリックが2024年3月に実施されると。
この新しい指標は「Interaction to Next Paint」、略してINPと呼ばれます。
この変更を認識し、この新しい指標が何を測定しているのかを理解することは、良いCore Web Vitalsスコアを維持したい場合に重要です。
この投稿では、以下のいくつかを探求します:
- INPとは何ですか?
- 具体的に何が変わるのですか?
- INPが置き換えるメトリックと、それがなぜより良いのか?
- サイトのINPスコアを確認する方法
- ウェブサイトが良いINPスコアを得るためにはどうすればいいですか?
INPとは何ですか?
INPは、Webページの応答性と使いやすさの品質を測定する新しいGoogle Core Web Vitalsの指標です。
Interaction to Next Paintは、ユーザーのインタラクションの開始から、ブラウザが次のフレームを描画できるまでのすべての適格なインタラクションを考慮に入れます。
INPが考慮に入れる資格のある相互作用には以下のものが含まれます:
- マウスで要素をクリックする
- キーボード上のキーを押す、例えばEnterキー
- タッチスクリーンを搭載したデバイスをタップする、例えば携帯電話
その結果、INPは、ウェブサイト上の要素と対話してから視覚的な変化、つまり「次のペイント」が起こるまでのユーザーが経験する遅延を教えてくれます。
何が変わっているのか?
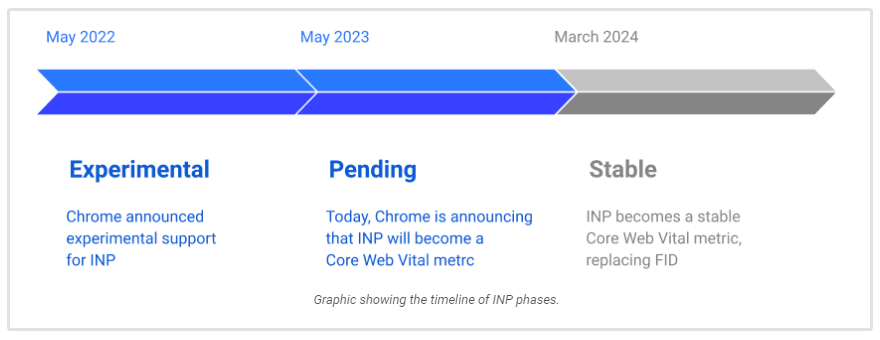
数ヶ月の開発期間を経て、INPは2024年3月12日に正式にGoogleのCore Web Vitalsメトリクスの一部となります。

その上で、INPは今後、FID(First Input Delay)メトリックを置き換えることになります。
その結果、FIDは非推奨となり、Core Web Vitalsの一部ではなくなります。
これはまた、この新しいメトリックが実施されると、Google Search ConsoleのダッシュボードでFIDスコアが表示されなくなることを意味します。
Googleは少なくとも今のところ、歴史的に重要なFIDドキュメントを保持し続けます。
INPがFIDよりも優れている理由は何ですか?
それでは、なぜGoogleはFIDを置き換えたのでしょうか?そして、INPはどうしてより優れているのでしょうか?
Googleによると、First Input Delayはページの反応速度を測定する際に一定の制限があるとのことです。
これらの制限事項は以下の通りです:
その名前が示すように、FIDはウェブサイト訪問者がページと初めて対話する際の応答性のみを測定します、つまり最初の入力です。
FIDは、ブラウザが対話を処理する前に待たなければならなかった時間、つまり遅延を測定します。
INPは、最初の入力だけではなく、ページ上のインタラクション全体を測定する点でFIDとは異なります。
この新しいメトリックは、ページ上で最も遅延が長いインタラクションを測定します。つまり、訪問者が視覚的な変化を見る前にロードに最も時間がかかるインタラクションです。
“これらの実装の詳細は、INPをFIDよりもはるかに包括的なユーザーが感じる応答性の尺度にします。”
あなたのサイトのINPスコアの確認方法
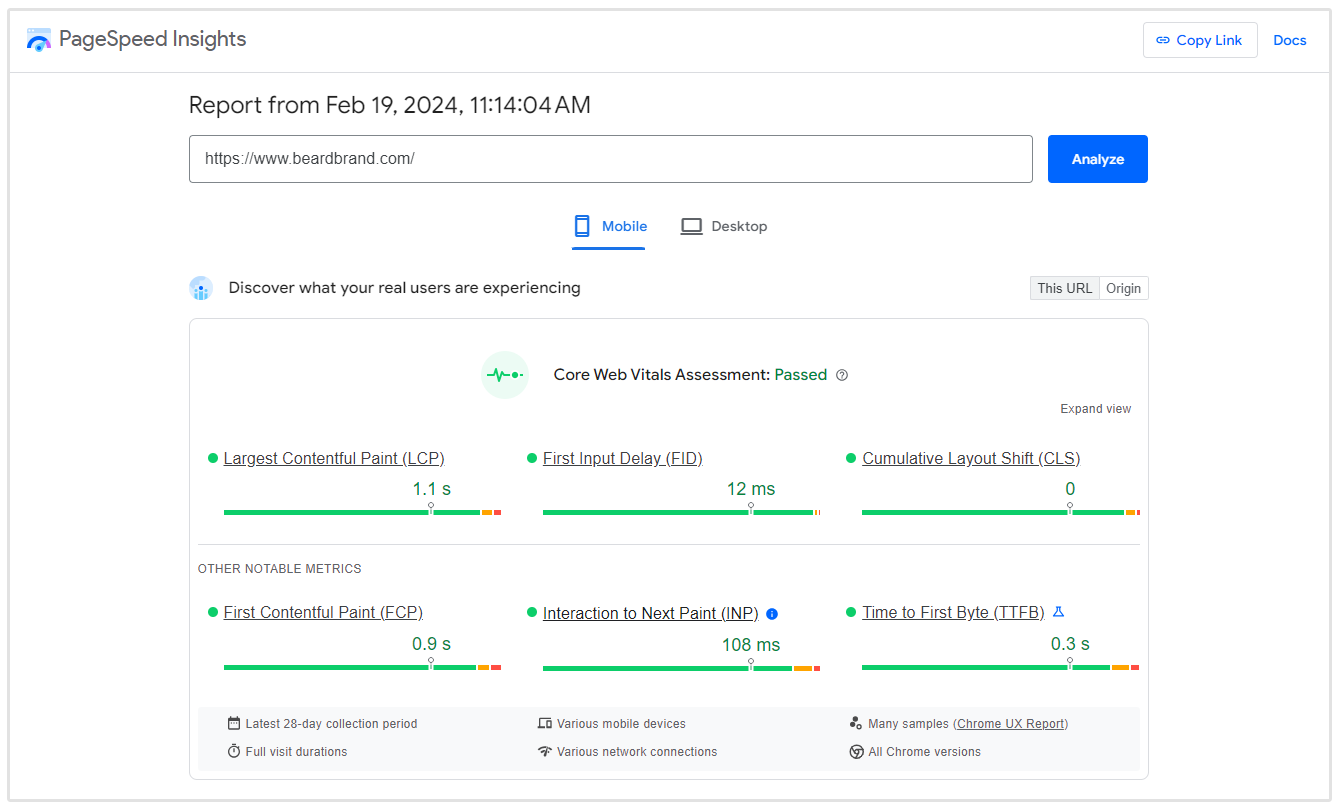
あなたのサイトのINPスコアを確認するもっとも簡単な方法は、GoogleのPageSpeed Insightsにアクセスして、あなたのウェブサイトを追加し、サイトのスコアを確認することです。

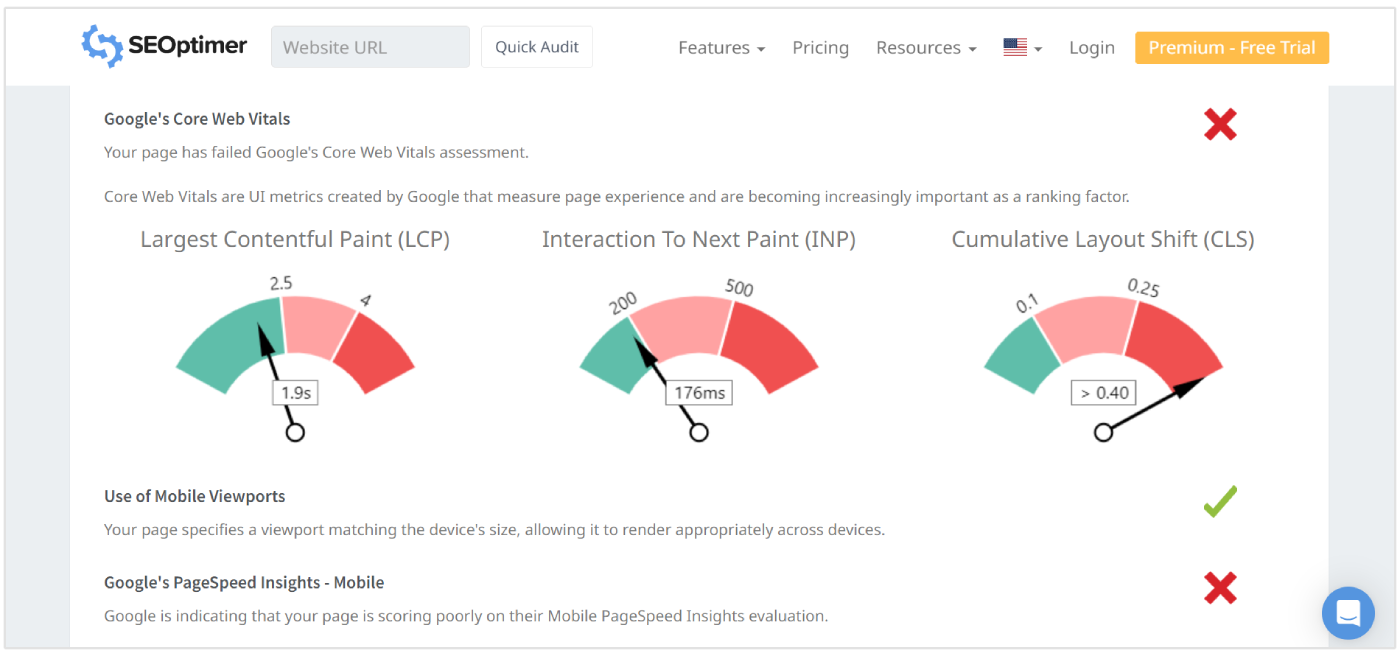
SEOptimerもこの変更に備えています。ユーザーは、SEO監査とウェブサイト分析を実行することで、任意のウェブサイトまたはページのINPスコアをチェックすることができます。
当社のツールが分析したいページのチェックを終えたら、レポートのUsabilityセクションの下でINPスコアを見つけることができます。

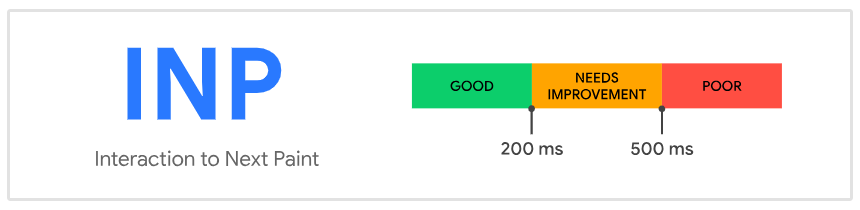
良いINPスコアとは何ですか?
ウェブサイトは、訪問者に良いユーザーエクスペリエンスを提供するために、200ミリ秒以下のINPを持つべきです。
Googleの観点からすると、500ミリ秒を超えるものは不十分と見なされます。

ウェブサイトが良いINPスコアを確保する方法
INPが何であるか、何をチェックするのかについて話し合ったので、あなたのサイトやサイト上の任意のページが良いINPスコアを得るためにどうすればよいかについて話しましょう。
1. メインスレッドの作業負荷を最小限にする:複雑なスクリプト、過剰なアニメーション、大量のデータ処理タスクは、ウェブサイトの速度を低下させる可能性があります。複雑なタスク、アニメーション、ローディングするものを小さく、より速いチャンクに分割してください。
2. 重要なインタラクションの優先順位付け:ボタンクリック、検索機能、コアコンテンツのローディングなど、ユーザーエクスペリエンスに大きな影響を与えるインタラクションを特定し、最適化します。それらの応答時間を効率化することに焦点を当てます。
3. バックグラウンドタスクの使用:あなたのウェブサイトが行ういくつかの作業は、あなたを遅くすることなくバックグラウンドで実行できます。これにより、ウェブサイトはクリックにすぐに応答するための余裕ができます。
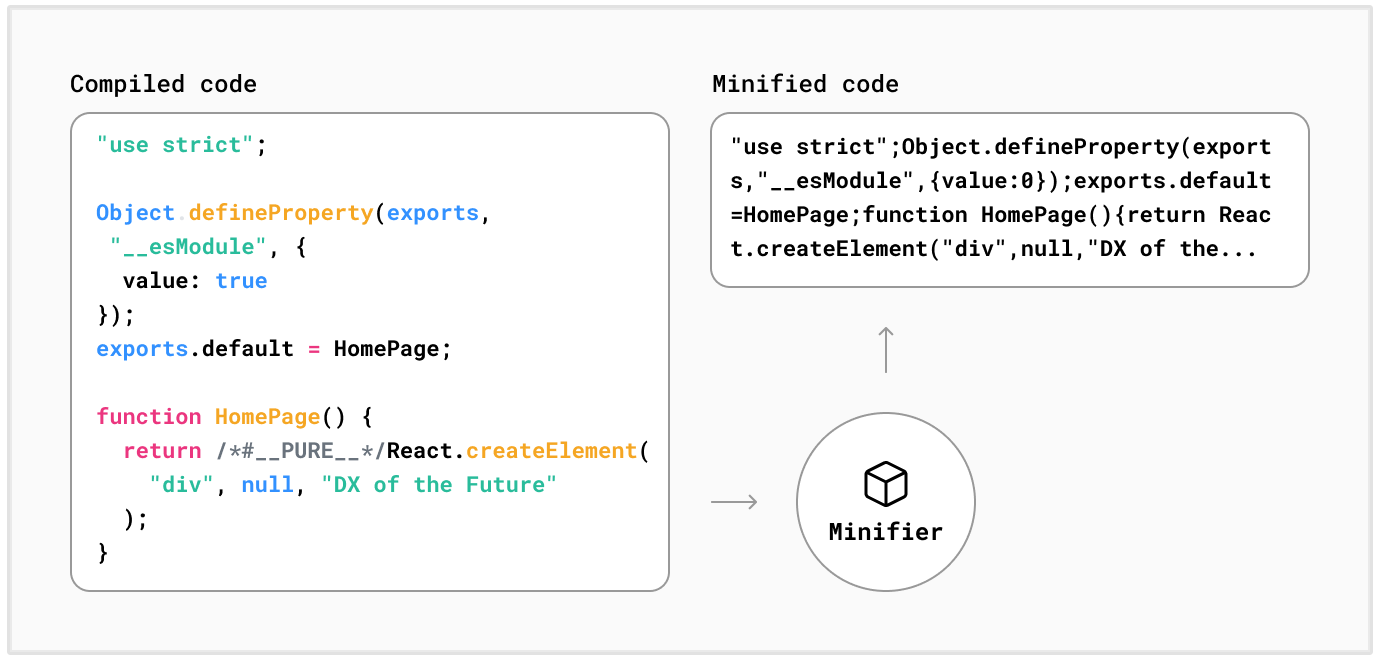
4. リソース効率の最適化:あなたのウェブサイトのコード、画像、その他のリソースのサイズと複雑さを縮小化することで削減します。ファイルサイズが小さくなると、読み込みが速くなり、応答性が向上します。

5. 重要なコンテンツのレンダリングを優先する:他のものが少し時間がかかっても、ウェブサイトの主要な部分が最初にロードされるようにしてください。そうすることで、すぐに速く感じられます。
良いINPスコアを維持するには、継続的な監視と最適化が必要です。
Google PageSpeed InsightsやChrome DevToolsのようなツールを使用して、パフォーマンスを評価し、ボトルネックを特定します。定期的な最適化により、ウェブサイトが一貫して応答性が高く、シームレスなユーザーエクスペリエンスを提供することを保証します。
INPの準備はできていますか?
Core Web Vitalsの一部としてのInteraction to Next Paintの公式ローンチに向けて準備を進めるにあたり、ウェブサイトやビジネスオーナーは早めにサイトの準備と最適化を始めることが重要です。
Googleの最低要件とCore Web Vitalsスコアを満たすウェブサイトは、そうでないものよりも有利です。あなたのサイトはどちらになりますか?