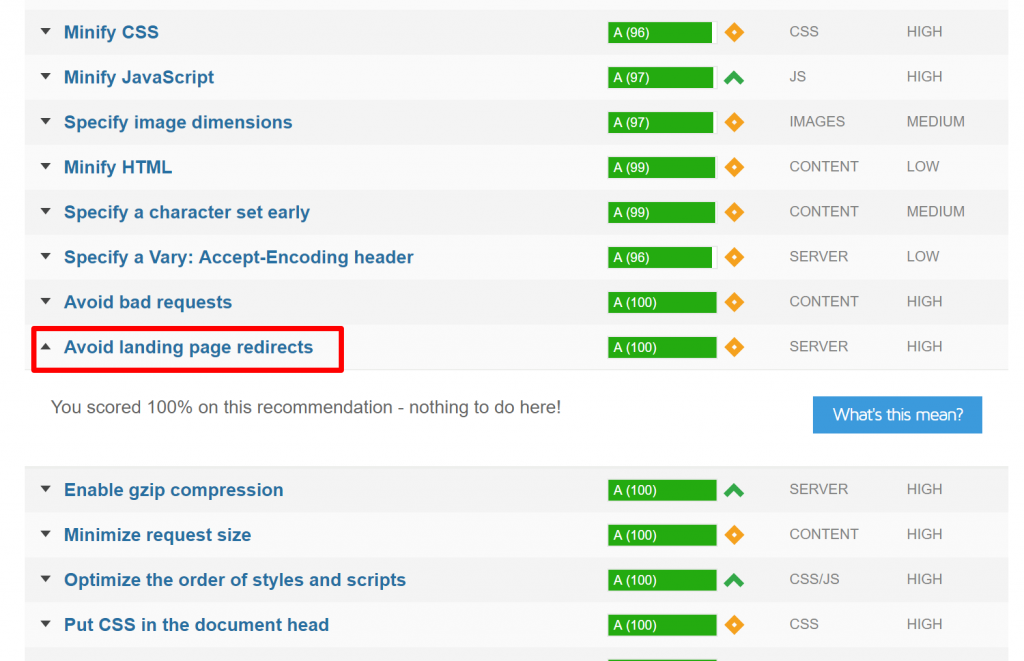
Czy kiedykolwiek używałeś narzędzia takiego jak PageSpeed Insights lub GTMetrix do sprawdzenia wydajności swojej strony? Gdy analiza zostanie zakończona, mogłeś zobaczyć ostrzeżenie o treści ‘unikaj przekierowań strony startowej’ lub ‘unikaj wielokrotnych przekierowań stron’”.

Co to jest przekierowanie strony docelowej?
Przekierowanie strony docelowej można zdefiniować jako posiadanie więcej niż jednego przekierowania z URL na ostateczną stronę docelową. Przykładem może być przekierowanie z abc.com >> https://abc.com >> https://www.abc.com.
Gdy występują przekierowania ze strony głównej lub strony docelowej, zwiększa się czas potrzebny do załadowania strony. Podczas ładowania, użytkownikowi nie jest wyświetlana żadna zawartość.
Wolniejsza prędkość strony skutkuje wysokim wskaźnikiem odrzuceń, a co za tym idzie mniejszym ruchem na Twojej stronie, mniejszą liczbą konwersji, a nawet sprzedaży, jeśli jesteś firmą. Powoduje to również złe doświadczenia użytkowników i utrudnia robotom wyszukiwarek indeksowanie Twojej strony.
Przekierowania strony docelowej to zdecydowanie problem SEO, którego nie można ignorować.
Jak działają przekierowania?
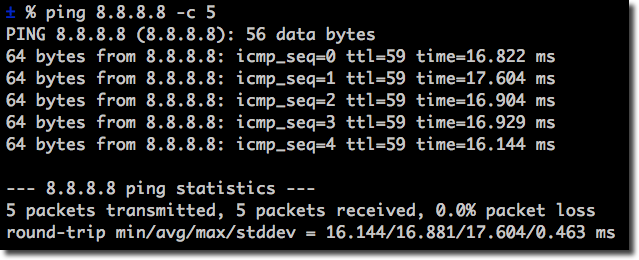
Za każdym razem, gdy następuje przekierowanie, jest to interpretowane jako wysłanie przez użytkownika żądania HTTP do serwera. Serwer następnie wysyła odpowiedź na żądanie użytkownika. Całkowity czas spędzony w tym cyklu jest określany jako czas podróży w obie strony (RTT).
Im więcej cykli RTT, tym dłużej trwa ładowanie strony.
Jak przekierowania strony docelowej wpływają na SEO?
Jak wspomniano, przekierowania mogą skutkować wolniejszym ładowaniem się strony. Szybkość strony jest ważnym czynnikiem w SEO. Była używana jako czynnik rankingowy dla stron na komputerach stacjonarnych i jest teraz używana dla stron mobilnych po aktualizacji Page Speed w 2018 roku.
Przeanalizujmy dalej, jak przekierowania strony docelowej wpływają na SEO:
Powodują nieindeksowalne strony docelowe
Według Google, strona docelowa musi mieć mniej niż 10 przekierowań. Jeśli jest ich więcej niż 10, wówczas Google uznaje twoją stronę docelową za nieprzeszukiwalną. Oznacza to, że twoja strona może nigdy nie pojawić się w wynikach wyszukiwania, nawet jeśli istnieje w indeksie Google. Jeśli się pojawi, może nie wyświetlać twoich najnowszych treści.
Powodują złe doświadczenia użytkowników
Kiedy na twojej stronie docelowej są przekierowania, nic nie jest wyświetlane użytkownikowi, gdy strona docelowa jest przekierowywana do ostatecznego adresu URL. Co gorsza, użytkownik musi również czekać na załadowanie ostatecznego adresu URL.
Według Google, około 53% wizyt na stronach internetowych jest porzucanych, jeśli mobilna strona ładuje się dłużej niż 3 sekundy. Czas podróży pakietu (RTT) wzrasta w przypadku przekierowań, wahając się od mniej niż jednej milisekundy do ponad jednej sekundy.

Obraz autorstwa Cloudflare
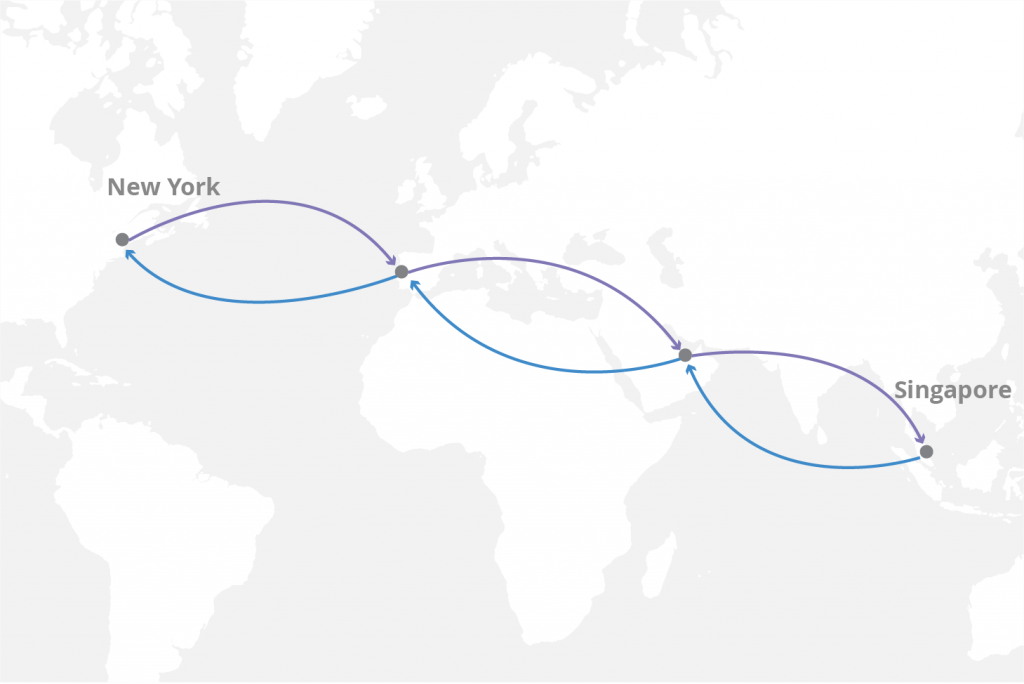
Jeśli RTT wynosi jedną sekundę, a istnieją 3 linki, do których przekierowuje strona startowa, to trzy sekundy miną nawet zanim ostateczna strona zostanie załadowana.

Obraz autorstwa Cloudflare
Do tego czasu użytkownik będzie już sfrustrowany i jest bardzo prawdopodobne, że opuści stronę.
Jak naprawić przekierowania strony docelowej
Stosuj responsywny design
Jest to powszechna praktyka, aby przekierowywać użytkowników z wersji desktopowej strony na wersję mobilną. Jest to jeden z głównych powodów, dla których mobilne strony mają tendencję do bycia wolniejszymi, oprócz faktu, że urządzenia mobilne mogą korzystać z wolniejszych połączeń internetowych. Jak możesz zobaczyć, przekierowania tylko pogarszają problem, prowadząc do złych doświadczeń użytkownika.
Korzystanie z responsywnego układu wyeliminuje potrzebę przekierowywania użytkowników z wersji webowej na mobilną wersję Twojej strony. Zapewni to również, że użytkownicy zobaczą dokładnie tę samą treść na różnych urządzeniach. Mogą występować różnice w stylizacji, ale główne przesłanie nie powinno się różnić.
Skonfiguruj bezpośredni dostęp do zasobów innych niż HTML
Twoje zasoby niebędące HTML-em - obrazy, osadzone wideo i CSS powinny być bezpośrednio dostępne (nie ma potrzeby przekierowywania, aby je najpierw pobrać) zanim zostaną pokazane użytkownikowi. Może się okazać pomocne przechowywanie obrazów na stronie startowej w twojej bazie danych na przykład, zamiast używania linków do opublikowanych zdjęć stockowych.
Gdy twoje zasoby są przechowywane gdzie indziej, twoja strona musi przekierować do innej strony, aby uzyskać do nich dostęp. Nie trzeba dodawać, że zwiększy to RTT. cykle. Zasoby mogą być również dotknięte, jeśli strona, na której są przechowywane, napotka jakiekolwiek problemy, lub jeśli zostaną usunięte. Pogorszyłoby to sytuację, ponieważ użytkownik otrzymałby 404.
Prawidłowo zaimplementuj ukośnik końcowy
Dublowanie treści to niewątpliwie problem, którego chcesz uniknąć jako webmaster. Jeśli nie masz zasad przepisywania, możesz mieć swoją stronę główną URL mającą 8 różnych wersji, szczególnie jeśli używasz CMS-a takiego jak WordPress. Oto przykład wersji, które prawdopodobnie będziesz miał:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
W celu rozwiązania tego problemu, reguły przepisywania są dodawane do pliku .htaccess. Webmasterzy nie zawsze poprawnie zapisują reguły, co może prowadzić do dalszych problemów, szczególnie z ukośnikiem końcowym.
Wokół tego, kiedy używać ukośnika końcowego, a kiedy nie, toczy się wiele dyskusji. Jest jednak jasne, że Google zinterpretuje jedną stronę, która ma dwa adresy URL - jeden z końcowym przecinkiem i jeden bez - jako dwie różne strony, nawet jeśli adres URL otwiera tę samą stronę, jak w powyższym przykładzie.
Jest również jasne, że ukośnik na końcu tradycyjnie był używany do rozróżniania plików i katalogów. Gdzie ukośnik na końcu jest obecny, ten URL wskazuje na katalog. Przeciwnie jest prawdą.
Jeśli wpiszesz na przykład http://abc.com/ i zostaniesz przekierowany do https://www.abc.com,
istnieją dwa przekierowania
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Nawet jeśli użytkownik chciał wymusić użycie ukośnika na końcu, wpisując go w przeglądarce, i tak zostawał przekierowany na adres URL bez ukośnika. Istnieje możliwość, że zawartość na tych dwóch stronach może nie być dokładnie taka sama. Stanowi to problem dla uważnego użytkownika. Mogą oni pomyśleć, że strona, której szukali została przeniesiona lub zmieniona i zamknąć witrynę.
Zauważ, że katalogi główne używają ukośników na końcu i nie będą przekierowywane.
Jak więc poprawnie zaimplementować końcowy ukośnik?
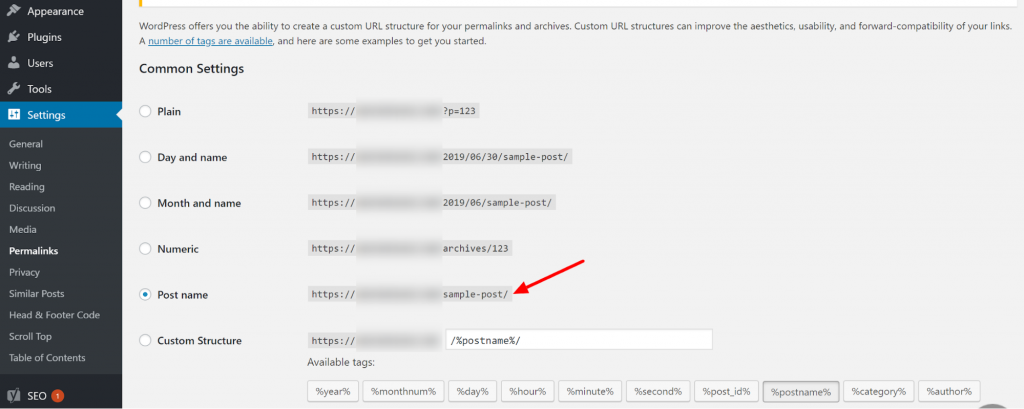
Ukośnik na końcu adresu w WordPress
Najprostszym sposobem na naprawienie tego w WordPress jest przejście do Ustawień>>Permalinks i sprawdzenie, czy ukośnik znajduje się na końcu adresu URL. Jeśli nie, możesz utworzyć ‘Niestandardową Strukturę’ i dodać ukośnik ręcznie:

Korzystanie z reguł przepisywania
Sztuczka tkwi w kolejności reguł przepisywania. Reguły będą czytane od góry do dołu. Zacznij od sprawdzenia końcowego ukośnika, następnie www i na końcu https. W ten sposób, jeśli adres URL „narusza” którąkolwiek ze specyfikacji, zostanie przekierowany tylko raz.
W związku z tym dyskusja nie powinna dotyczyć tego, kiedy używać ukośnika końcowego, ale jak poprawnie zaimplementować jego kolejność sprawdzania w pliku .htaccess. W ten sposób, nawet jeśli użyjesz go na pliku, będzie tylko jedno przekierowanie. Jeśli użyjesz go na katalogu, wtedy nie będzie żadnych przekierowań.
Oto poprawny kod, który należy dodać do pliku .htaccess:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [LUB,NC]
RewriteCond %{https} wyłączony
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]Monitoruj swoje przekierowanie
Możesz nie wiedzieć, jak przekierowuje Twoja strona docelowa. Chociaż możesz to zrobić ręcznie, wpisując każdą z powyższych 8 wersji, jak w naszym przykładzie, możesz nie uchwycić wszystkich przypadków użytkowników. Czasami strona w ogóle może nie przekierowywać. Użytkownik może wpisać https://abc.com/ i otrzymać ostrzeżenie, że jego połączenie nie jest prywatne, co może sprawić, że będą się zastanawiać, co wpisali nieprawidłowo. Mogą nawet nie mieć czasu, aby myśleć o tym, jaki może być problem. Bardziej prawdopodobne jest, że zamkną stronę i przejdą do strony konkurencji.

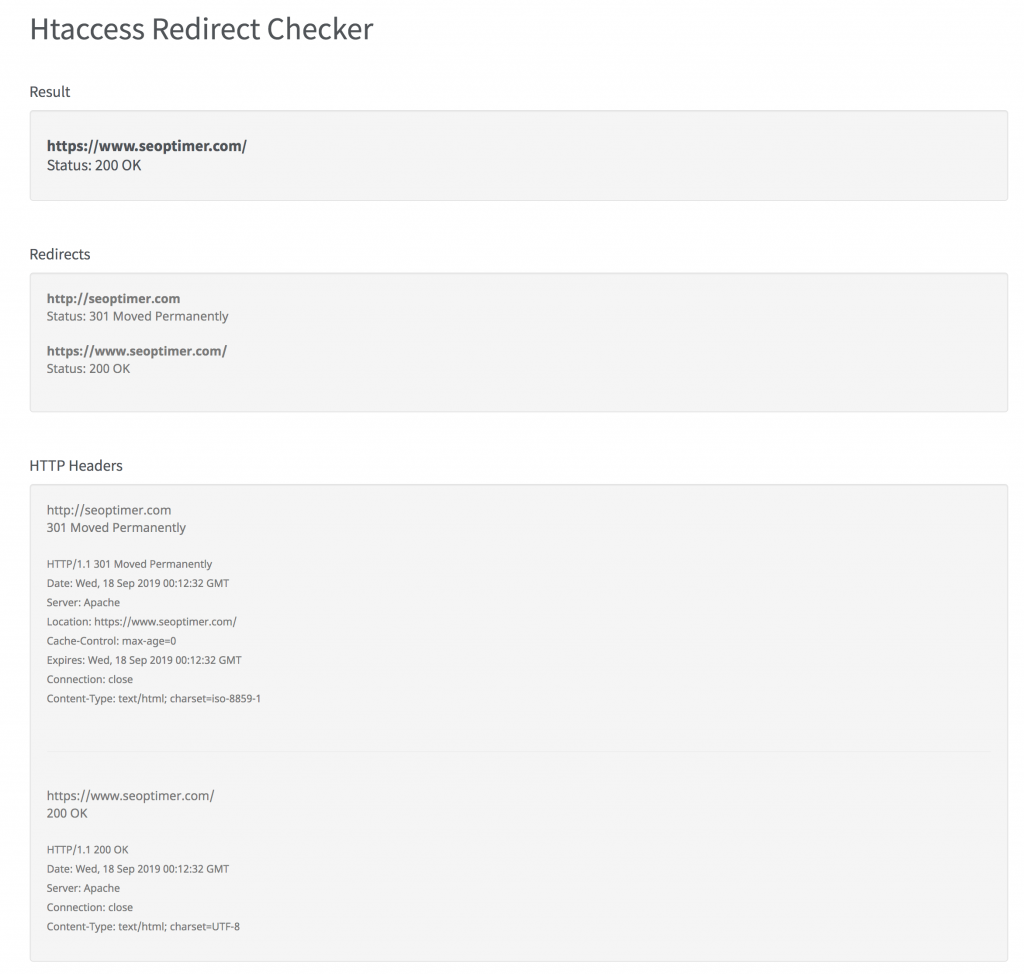
Możesz użyć narzędzia takiego jak SEOptimer's Htaccess Redirect Checker, aby monitorować, jak przekierowywane są Twoje adresy URL. Możesz wprowadzić wszystkie wyżej wymienione 8 wersji. Otrzymasz szczegółowy rozkład tego, do jakiego adresu URL każda z nich jest przekierowywana, kod statusu, schemat, host, ścieżkę, komunikat o stanie, nagłówki odpowiedzi oraz liczbę przekierowań.

Zobaczysz te, które przekierowują poprawnie oraz te, które kończą się błędami. Zobaczysz również, ile czasu zajmuje każde przekierowanie. Jeśli na to jest poświęcony dużo czasu, musisz to naprawić.
Jednakże zaleca się sprawdzenie 'czystej domeny', na przykład abc.com, aby zobaczyć, ile przekierowań jest potrzebnych, aby dotrzeć do https://www.abc.com. Jeśli to działa, wtedy użyj swojego konkretnego adresu URL strony docelowej, jak w https://www.abc.com/blog/
Sprawdź stare przekierowania
Możesz mieć strony lądowania, które były używane przez określony czas lub z jakiegoś powodu, na przykład, oferty świąteczne. Musisz sprawdzić, czy istnieją przekierowania do takich nieaktualnych stron (jeśli nadal istnieją).
Jednym ze sposobów jest użycie narzędzia takiego jak Screaming Frog do sprawdzania przekierowań. Takie narzędzia przeszukują Twoją stronę i pozwalają zobaczyć docelowy adres URL.
Jak naprawić przekierowania strony docelowej w WordPress
Nie jest zalecane używanie wtyczek do naprawy problemów z przekierowaniami w WordPress. Wynika to z faktu, że może to skutkować koniecznością wykonania większej ilości kodu i zużyciem jeszcze większych zasobów.
Narzędzia, które pozwalają dodać narzędzia przekierowań bezpośrednio na Twój serwer
Przykładem tutaj jest Kinsta, która oferuje kilka opcji:
- Dodawanie reguł przekierowania bezpośrednio do panelu
- Masowe importowanie pliku CSV z przekierowaniami
- Korzystanie z wyrażeń regularnych (regex)
.htaccess
Możesz również dodać reguły przepisywania do swojego pliku .htaccess. Odniesienie do kodu w sekcji ze znakiem ukośnika na końcu. Jeśli to nie zadziała, musisz usunąć wtyczki.
Możesz również edytować adres URL swojej strony w wp-site i wp-options w bazie danych. Upewnienie się, że SSL jest prawidłowo zainstalowany (bez wtyczek) może również ułatwić rozwiązanie problemu w WordPress.
Podsumowując
Koncepcja przekierowań na stronę docelową to naprawdę delikatna równowaga między szybkością strony, świetnym UX i UI designem oraz bezpieczeństwem. Z jednej strony chcesz mieć wizualnie atrakcyjną i bezpieczną stronę, ale musi ona ładować się jak najszybciej, jeśli użytkownicy mają w ogóle zobaczyć twoją świetną, unikalną treść na początku. Zaleca się współpracę z twoim ekspertem SEO i programistą, aby upewnić się, że przekierowania na twojej stronie są absolutnie konieczne.