Bugünün iş dünyası yüz yüze ve dijital deneyimlerin bir karışımıdır. Kullanışlı bir web sitesi oluşturmak, müşterilere kolayca erişilebilen bir formatta güvenilir, her zaman mevcut bir bilgi kaynağı sunduğu için işletmenizin güvenilirliğine büyük bir destek sağlar.
Modern web sitesi oluşturma araçları her zamankinden daha kolay hale getirse de, bir web sitesinin temel yapısını bilmek hala önemlidir. Her bileşen, sitenizde önemli bir amaç görevi görür ve bir araya geldiğinde, ziyaretçilere ve müşterilere işletmenizle sorunsuz bir deneyim sunmalıdır.
İşte bilmeniz gereken temel web sayfası bileşenleri.
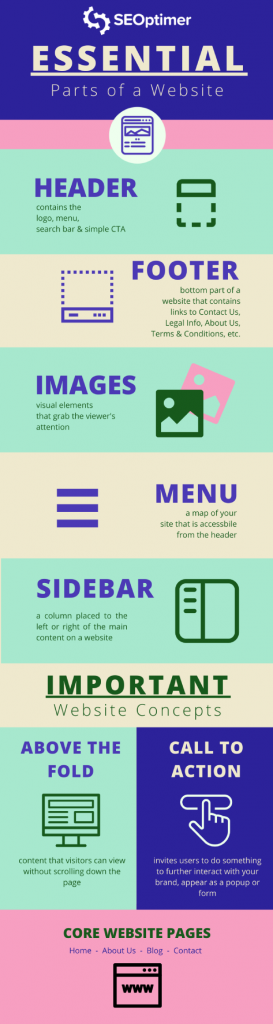
Bir Web Sitesinin Temel Bölümleri
Bunlar, anahtar web sitesi bileşenleridir. Çoğumuz internet üzerinde gezinirken bunları düşünmeyiz ama eğer eksik olsalar veya bir şekilde yanlış olsalar fark ederiz, çünkü bunlar temel unsurlardır.
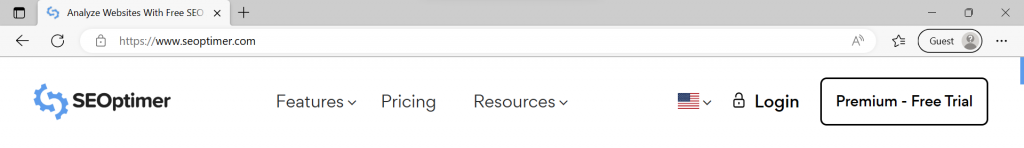
Başlık
Üstbilgi, web sitenizin en üst kısmıdır ve genellikle logo, menüler, çoğunlukla bir arama çubuğu ve sıkça basit çağrı-yanıt butonları gibi bir e-posta kaydolma veya “şimdi ara” butonunu içerir.

Mevcut trend, sayfanın yarısını kaplayan ağır, resim yüklü başlıklar yerine hızlı yüklenen basit başlıklar yönündedir.
Web sitenizdeki her bir sayfada başlığı tutarlı tutmak, ziyaretçilerin etrafında kolayca gezinebilmesi için önemlidir.
Altbilgi
Web sitenizin altbilgisi, web sitenizin alt kısmıdır ve ikincil bir menü görevi görür. Şu bilgilere bağlantılar içerir:
- Hukuki Bilgi
- Kariyer
- Gizlilik/Şartlar
- Bize Ulaşın
- Hakkımızda
En azından, altbilginizde telif hakkı bilgileriniz ve gizlilik politikanız ile şartlarınız bulunmalıdır.

Bunlar önemli hukuki detaylardır. Birçok web sayfasının altbilgisinde de bir site haritası bulunur. Bu, birden fazla bölümü olan büyük web siteleri için faydalıdır, çünkü kullanıcıların sitede daha hızlı gezinmelerine yardımcı olur.
Kenar Çubuğu
Kenar çubukları, bir web sitesinin en özelleştirilebilir bölümlerinden biridir.
Sayfanın sol veya sağ tarafında veya her iki tarafında da olabilirler. Aşağıdakilerin herhangi bir kombinasyonunu içerebilirler:
- CTA'lar
- Sosyal Akışlar
- Son Blog Yazıları
- E-posta Abonelikleri
- Hakkımızda
- Yazarların Biyografileri
- Alışveriş Araçları
- Müşteri Görüşleri
- İletişim Bilgileri
- Videolar
Kenar çubuğunuzda dağınık bir his vermemek için en önemli birkaçını seçin.
Menü Navigasyon
Ziyaretçilerin farklı web sitesi bölümlerini ziyaret etmeleri için bir yol gereklidir. Menünüz sitenizin bir haritasıdır ve başlıktan erişilebilir olmalıdır.

Menü bağlantıları, işletmeniz için mantıklı bir şekilde kategoriye ayrılmalıdır – örneğin, bir tesisat şirketi için konut ve iş hizmetleri.
Bir bağlantıya tıklamak, ziyaretçileri web sitesindeki farklı sayfalara yönlendirir.
Mobil cihazlarda, menü genellikle üst üste konmuş üç çizgi şeklinde temsil edilir – yani, bir “hamburger menüsü.” Kullanıcılar, genişletilmiş seçenekleri görmek için menüye dokunurlar. Ziyaretçilerin bulabilmesi için her web sayfasının menünüze bağlı olduğundan emin olun. Genişleyebilen menüler, sitenizin başlığındaki dağınıklığı azaltmaya yardımcı olabilir.
Gövde İçeriği
Tüm tasarım özellikleri sonuçta her sayfanın gövde içeriğini tamamlamak için var olmaktadır.
Bu genellikle bir sayfanın yazılı içeriğine atıfta bulunur, ancak eğer resim ağırlıklı bir sayfanız varsa (örneğin bir fotoğraf galerisi gibi), o zaman fotoğraflar ana gövde içeriğidir.
Terim “body”, içerik platformunuzun bu bölümü sayfanızın ortasındaki geniş açık alana yerleştirmesi için HTML kodunu ifade eder.
İçerik Yolu
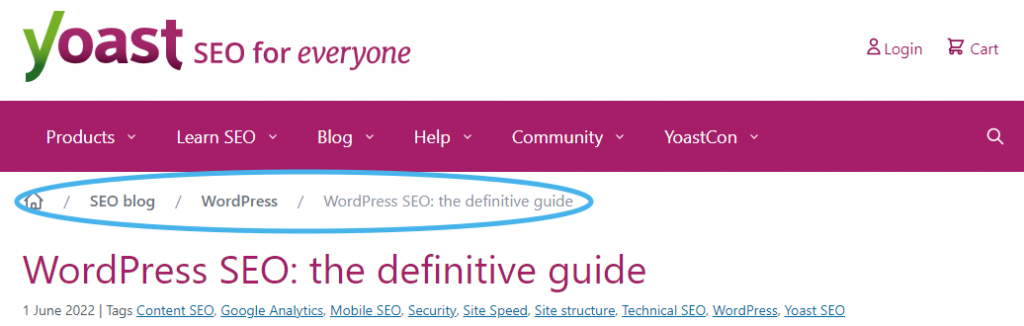
Ekmek kırıntıları, kullanıcının şu anda web sitenizde nerede olduğunu anlamasına yardımcı oldukları için bir sitenin menüsüne benzerler. Ekmek kırıntıları, web sitesi hiyerarşik bir şekilde düzenlenmişse bir sayfadan diğerine geçiş yapmak için de kullanılabilir.
Breadcrumb'lar sadece insanlar için değil, Google da sayfanızı daha iyi anlamak için breadcrumb'ları kullanır.
Bu, Google'ın web sayfalarınızı uygun arama sorguları için sıralayabilmesi nedeniyle web sitenizin SEO'su üzerinde etkiye sahiptir.
İşte bir e-ticaret web sitesindeki breadcrumbs örneği:

Gördüğünüz gibi breadcrumb izinden, kullanıcı “Kompakt Dijital Kameralar” kategorisinde, ancak bağlantıya tıklayarak kolayca “Kamera & Fotoğraf” kategorisine geçebilir.
Breadcrumbs yalnızca e-ticaret siteleriyle sınırlı değildir. Birçok SaaS şirketi, blog gönderilerinde breadcrumbs kullanır.

Görüntüler/Özellik Resmi
Web siteleri, izleyicinin dikkatini çekmek ve o sitede hangi tür içerik bulacaklarını hızlı bir şekilde iletmek için görsellere ihtiyaç duyar.

Çoğu sayfa bir özellik resmi veya kahraman resmi içerir. Bu, her sayfa için temsilci resimdir. Diğer resimler de dahil edilmelidir, ancak özellik resmi ilk olmalıdır.
WordPress'te, Öne Çıkan Görsel aynı zamanda bir yazı küçük resmi olarak bilinir. Bu görsel, web sayfasıyla birlikte dizine eklenir ve herhangi bir sayfa için görsel bağlantı olarak aramalarda görünür.
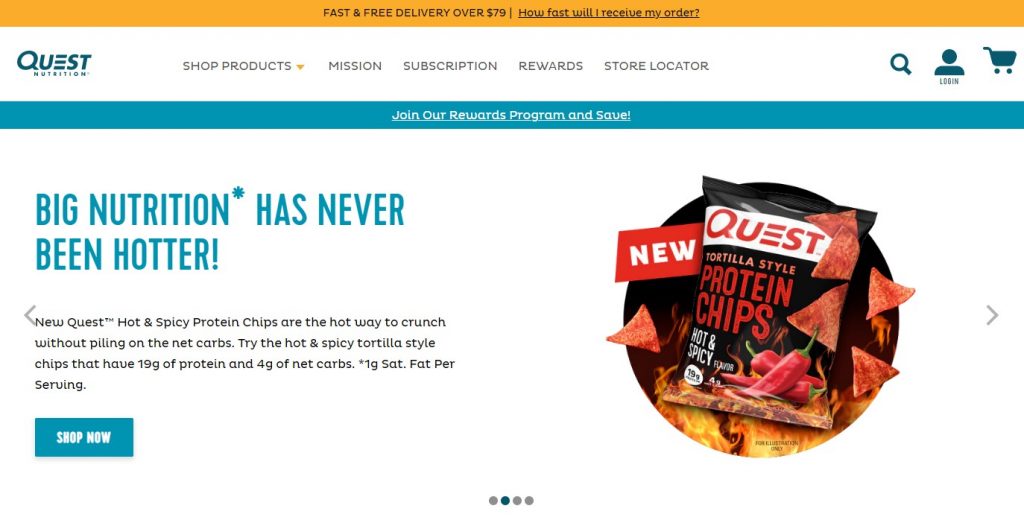
Kaydırıcı
Web sitesi kaydırıcısı, neredeyse bir slayt gösterisi gibi otomatik olarak dönen resimler veya videolar koleksiyonudur, bu yüzden adı "kaydırıcı".
Kaydırıcılar bir web sitesinin herhangi bir yerine yerleştirilebilir, ancak özellikle ana sayfadaki kahraman resminin yerine geçmek için çok yaygındırlar.

Kaydırıcılar e-ticaret sitelerinde yaygın öğelerdir. Genellikle bir başlık, biraz metin, bir resim ve bir çağrı-aksiyon butonu içerirler.
Sosyal Paylaşım Butonları
Birisi web sitenize geldiğinde, içeriğinizi veya ürünlerinizi arkadaşlarıyla paylaşmalarını mümkün olduğunca kolaylaştırmak istersiniz.
Sosyal paylaşım butonları tam olarak burada devreye girer. Sosyal paylaşım butonları, ziyaretçilere sayfaları Facebook, LinkedIn ve Twitter gibi çeşitli sosyal ağlarda paylaşma imkanı verir. Ayrıca, ziyaretçilerin içeriğinizi e-posta yoluyla paylaşmalarını sağlayacak bir buton da ekleyebilirsiniz.
Bu öğeler, altbilgi, kenar çubuğu, blog yazıları vb. gibi çeşitli diğer web sitesi bölümlerine eklenebilir.

Temel Web Sitesi Sayfaları
Her web sitesinin, bir web sitesinin anatomisi için hayati önem taşıyan temel sayfalar koleksiyonu vardır. Bunlar:
- Ana Sayfa
- Açılış Sayfası
- Hakkımızda
- İletişim
- Blog
Her sayfanın ne amaçla kullanıldığını anlatacağız.
Ana Sayfa
Bu, bir web sitesinin ana üssü ve temel bileşenlerinden biridir. Diğer tüm sayfalarınıza bağlantılar içerir ve ziyaretçiler için bir karşılama ve giriş görevi görür. Genellikle bir özellik resmi, sitenizdeki ana içeriğe bağlantılar ve işletmenizin temel tanıtımını veya faydalarını içerir.

Başlığınızda yer alan logo (her sayfada olması gerektiğini unutmayın), ziyaretçiler web sitenizin farklı bölümlerinde kaybolurlarsa ana sayfanıza geri dönmeleri için bir bağlantı içermelidir.
Ana sayfanız tutarlı olmalı fakat her zaman güncel kalmalıdır. Güncelliğini yitirmiş web siteleri müşteri güvenini azaltır.
Açılış Sayfası
Bir açılış sayfası ana sayfadan farklıdır. Açılış sayfaları genellikle bir promosyon kampanyası ile bağlantılıdır ve potansiyel müşterilere bir reklama veya sosyal medya gönderisine tıkladıklarında iniş yapacakları bir yer verir.
Açılış sayfaları basittir ve "şimdi satın al", "ücretsiz fiyat teklifi için arayın" veya "rehberi indirin" gibi doğrudan bir çağrıya aksiyona teşvik eder.
Belirli promosyonlar veya kampanyalar için birden fazla açılış sayfası oluşturabilir ve potansiyel müşterileri işe yaramaz içeriğe yönlendirmemek için modası geçmiş olanları kullanımdan kaldırmalısınız.
Hakkımızda Sayfası
Sitenizdeki "Hakkımızda" sayfası en önemlilerinden biridir.

Genellikle sitenize yeni ziyaretçiler için ilk duraktır ve tarihiniz, misyonunuz ve farklılıklarınız hakkında biraz bilgi içermelidir.
İletişim Sayfası
İletişim sayfanız çok önemlidir ve sitenizin herhangi bir yerinden bir yan çubuk veya başlık menüsü aracılığıyla erişilebilir olmalıdır.
Bu sayfayı basit ve gezinilebilir tutun. Bir "email us" formu, adres ve telefon numarası temel bileşenlerdir.
Web Sitesi Blogu
Bloglar, otoriter içerikle sitenize trafik çekmek için harika bir araçtır. Bloglarınız, her gönderiyi sıralı bir şekilde listeleyen ve en yeniyi en üstte tutan bir blog sayfasından erişilebilir olmalıdır.

Ayrıca öne çıkarmak istediğiniz özel blog yazıları için bir bölüm veya en popüler yazılarınızı sergileyebileceğiniz bir alan da oluşturabilirsiniz.
Blog gönderilerini yükleme sürelerini hızlandırmak için birden fazla sayfaya bölmek gerekebilir. Ancak, gönderileri kronolojik sırayla tuttuğunuzdan emin olun, özellikle çok sayıda gönderiniz varsa, izleyicilerin makaleleri konu veya kategoriye göre sıralamalarına izin verebilirsiniz.
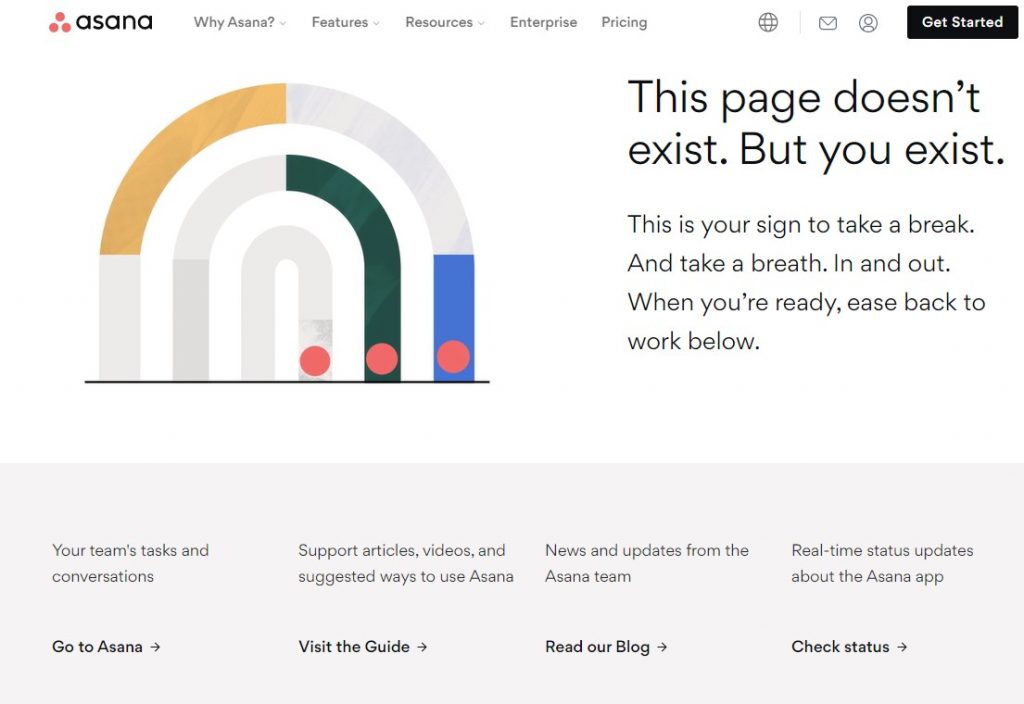
404 Hata Sayfası
Web sitenizin URL'lerinden biri silindiğinde veya taşındığında, silinen URL yönlendirilmediyse ziyaretçiler bir 404 hata sayfasına yönlendirilecektir.
SEO veya web sitenizin kullanıcı deneyimi için gerçekten iyi olmasa da, web siteniz giderek daha fazla sayfaya sahip oldukça 404 sayfaları ile karşılaşacaksınız. Bu neredeyse kaçınılmaz.
Ancak, kullanıcıların sadece onları web sitenizde tutacak hiçbir şey yapmayan normal bir 404 sayfasına yönlendirilmesine izin vermeyin.
Bunun yerine, web siteniz için diğer önemli sayfalara veya "para sayfalarına" bağlantılar içeren özel bir 404 hata sayfası oluşturmalısınız.
Arama çubuğu ekleyebilir veya ana sayfanıza bir bağlantı koyabilirsiniz.
Asana'nın 404 sayfasına bakarsanız, ölü sayfalara gelen ziyaretçileri ana sayfalarına, bloglarına ve faydalı rehberlere yönlendirmek için bu fırsatı kullandıklarını göreceksiniz.

Önemli Web Sitesi Kavramları
Web sitesi tasarımı söz konusu olduğunda etrafta çok fazla argo terim kullanılır. İşte bilmeniz gereken en önemli terimlerden birkaçı.
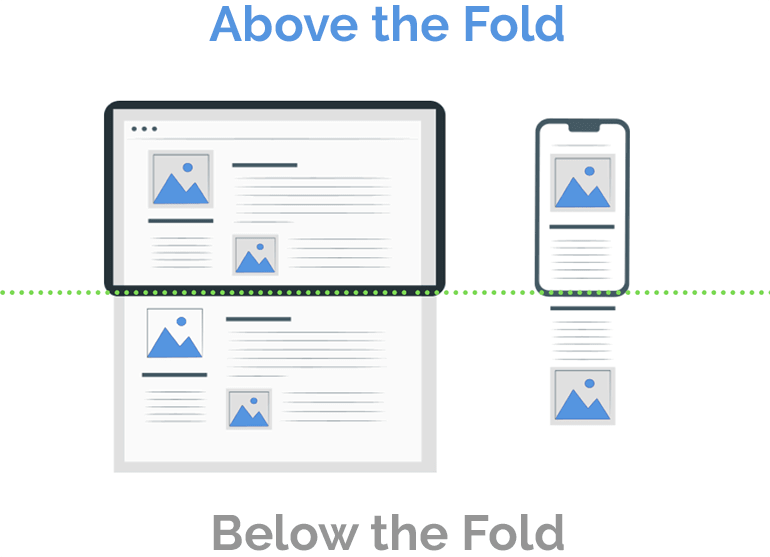
Katlanmış Bölümün Üstü
Gazeteler katlanır ve en önemli haber geleneksel olarak, gazete katlandığında bile hızlıca göz atılabilmesi için ön sayfanın üst kısmına yerleştirilir.
Web sayfası bölümleri ile ilgili olarak, “above-the-fold” ziyaretçilerin sayfayı aşağı kaydırmadan görebilecekleri içeriği ifade eder.

Araştırmalar, insanların tarama sürelerinin %80'ine kadarını sayfanın üst kısmındaki içeriğe ayırdıklarını ve genellikle aşağı kaydırıp kaydırmamaya karar verdiklerini gösteriyor.
Bu, dikkat çekici bir içerik olmalı, örneğin güçlü bir başlık, ilgi çekici bir özellik resmi ya da sayfanın ne hakkında olduğunu ve neden değerli olduğunu belirten bir cümlelik özet gibi.
Eyleme Çağrı (CTA)
Web sitelerinde birden fazla CTA bulunabilir ve bunlar web sitesinin farklı bölümlerinde yer alabilir: kenar çubuğu ve başlık en yaygın olanlardır.

Çağrı eylemleri, izleyicileri markanızla daha fazla etkileşimde bulunmaları için bir şeyler yapmaya davet eder ve web sayfanızda bir açılır pencere veya form olarak görünür. Yaygın ifadeler şunları içerir:
- Abone Ol
- Daha Fazla Öğren
- Ücretsiz Dene
- Şimdi Sipariş Ver
- Nasıl Yapıldığını Gör
- Hemen Harekete Geç
- Bir Sonraki Maceranı Ayırt
- Bizi Arayın
- Randevunuzu Planlayın
- Eşleşin
- Kendini Şımart
- %10 İndirim Kazan
CTA'lar acil ancak ısrarcı olmamalı ve markanızın tonuyla uyumlu olmalıdır. Bunlar genellikle izleyicinin bir e-posta adresi göndermesini gerektirir.
Tüm önemli web sayfalarınız – ana sayfa, bize ulaşın, hakkımızda ve blog sayfası -- bir eylem çağrısı içermelidir, bu basit bir e-posta kayıt formu bile olsa.
Formlar
Bir web formu, kullanıcıların gönüllü olarak kişisel bilgilerini girdikleri bir sayfadır. Anketler, e-posta abonelikleri, kargo güncellemeleri ve sadakat programları tümü web formları aracılığıyla işlenir.
Formları kısa ve net tutun ve bilgilerin nasıl kullanılacağına dair her zaman bir açıklama ekleyin. HubSpot'a göre, web formları ile kullanıcı deneyimini iyileştirmek, işletmelerin potansiyel müşteri dönüşüm oranlarını %75'e kadar artırdı.
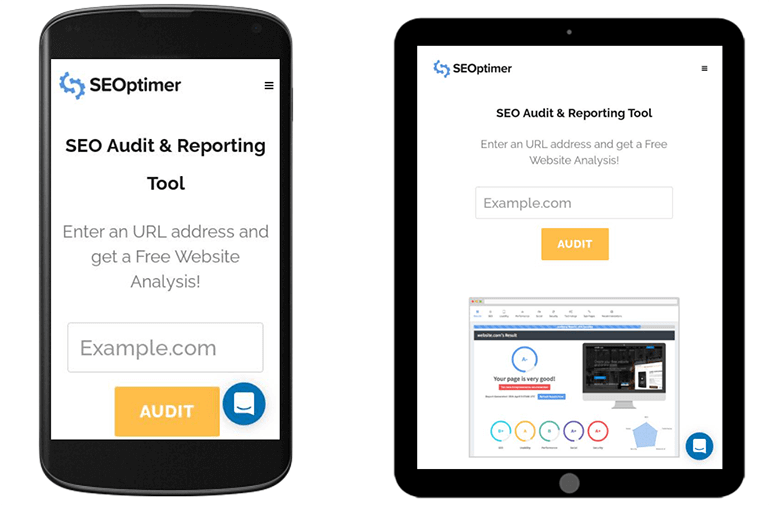
Mobil Uyumlu Web Sayfaları
Dünya çapında, tüm internet gezintisinin yarısı mobil cihazlar üzerinden gerçekleşiyor. Ayrıca, daha fazla kullanıcı mobil cihazlar aracılığıyla alışveriş yapıyor. Bu, web sitenizin akıllı telefonlar ve tabletler aracılığıyla kolay görüntülenme ve etkileşim için optimize edilmesi gerektiği anlamına gelir.

Bu otomatik olarak gerçekleşmez. Bazı web site yapımcıları mobil dostu web sayfaları yaratmaya yöneliktir – Constant Contact bunun bir örneğidir.
İyi mobil web sayfaları basit, net bir CTA içerir ve yüksek kaliteli görseller sunar.
Web Sitesi Oluşturucular ve İçerik Yönetim Sistemleri
WordPress ve Shopify gibi web oluşturma hizmetleri, ileri düzey teknik bilgi olmadan bir web sitesi oluşturmayı büyük ölçüde kolaylaştırmıştır.
Bu, çoğu insanın bir web sitesi tasarlama ve inşa etme sürecine başladığı yerdir. Her sayfa esasen bir dizi koddan oluşur ve bir web sitesi oluşturucu, bu kodlara doğrudan erişmeden bir web sitesi tasarlamanıza olanak tanır.
Kullanıcılar, farklı derecelerde özelleştirme sunan önceden tasarlanmış şablonlar arasından seçim yaparlar.
Web sitesi oluşturucular, web sitesi yöneticilerinin yeni içerik yüklemesine, sitenin düzenini değiştirmesine, formlar ve sosyal beslemeler entegre etmesine ve eklentiler adı verilen özel araçlar eklemesine olanak tanır.
Çoğu web oluşturucu aynı zamanda içerik yönetim sistemleri olarak adlandırılır, bu da arayüzünü kullanarak içeriğinizi yazabileceğiniz, düzenleyebileceğiniz ve yayınlayabileceğiniz anlamına gelir.
Burada en popüler web site kurucularından bazılarını ele aldık:
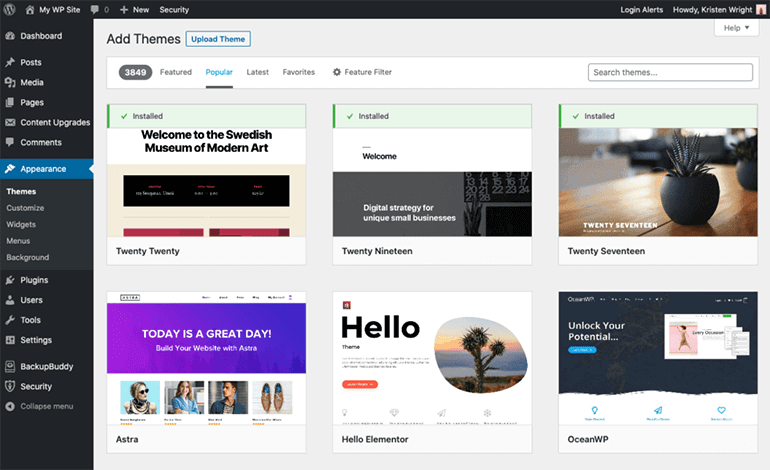
WordPress
En popüler web sitesi oluşturuculardan biri WordPress'tir.

Sonsuz özelleştirme seçenekleri ve makul bir yıllık maliyetle WordPress, aynı zamanda birçok mobil optimizasyon seçeneği de sunar. Burada ve orada biraz HTML ile oynamanız gerekebilir, ancak çoğunlukla kullanıcı dostudur.
Shopify
Belki de en özelleştirilebilir e-ticaret web sitesi oluşturucusu olan Shopify, dünya çapında bir milyon buçuk kullanıcıya sahiptir. Entegre bir ödeme sistemi bulunmaktadır, bu da onu web mağazaları için harika bir seçenek yapar.
Wix
Wix, hızlı bir şekilde başlamak istiyorsanız ve özelleştirme seçenekleri konusunda çok titiz değilseniz iyi bir tercih olabilir. WordPress kadar çok blog organizasyon seçeneği sunmasa da, bir vitrinin yanı sıra biraz içerik seçeneği isteyen küçük işletmeler için iyi bir tercih olabilir.
Squarespace
Squarespace'in şablonlarının tümü otomatik olarak mobil uyumludur ve Amanda Gorman gibi kamu figürleri tarafından tercih edilen basit, parlak tasarımlara sahiptir. Ayrıca bazı rakiplerinden daha az maliyetlidir.
Weebly
E-ticaret siteleri için iyi bir seçenek olan Weebly, sezgisel bir arayüze sahip ve ücretsiz olarak sınırlı bir deneyim sunuyor, ek fonksiyonlar sunan makul fiyatlı seviyelerle birlikte. WordPress kullanıcıları için daha tanıdık olabilecek eklentiler yerine Uygulamalar bölümüne sahiptir.
Bir Web Sitesinin Teknik Bölümleri
Bir web sitesinin anatomisini tam olarak anlamak için hosting, domainler ve CMS gibi perde arkası bilgiler hala önemlidir. Aşağıda en önemli bileşenleri ele aldık.
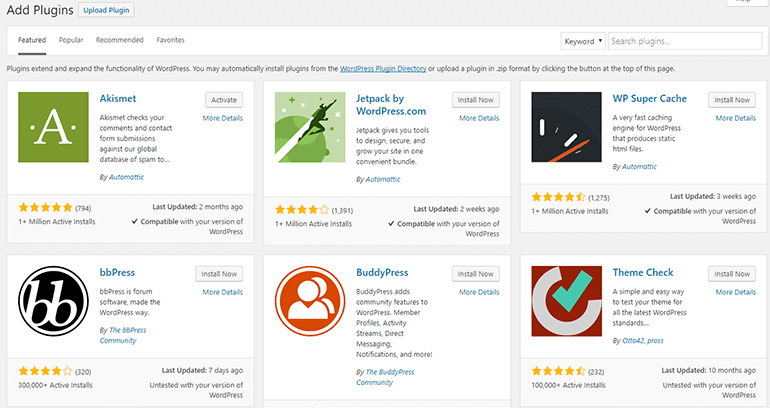
Eklentiler
Eklentiler, web sitenize işlevsellik katan uygulamalara benzer. Web sitenizi oluşturan araç, arayüzüyle uyumlu eklentilerin bir menüsünü sunar. Bazıları ücretsizdir ve diğerleri bir abonelik veya üçüncü taraf bir hizmetle bir hesap gerektirir.

Plugin'ler bir web sitesinin pek çok yerinde bulunabilir ve şunları içerebilir:
- Sosyal paylaşım butonları
- Gömülü videolar
- E-posta kayıt formları
- SEO araçları
- Paylaşım sayaçları
- Popup oluşturucular
Hosting
Web hosting esasen internet üzerindeki küçük bir alanınızdır ve bu alana web sitenizi inşa edersiniz. Tüm web siteleri hosting satın almak zorundadır, bu da içeriğinizi depolamak ve yayınlamak için bir sunucuda alan kiralamak anlamına gelir.
Kira gibi, hosting de yıllık olarak yenilenmelidir. Çoğu web sitesi oluşturucu da uyumlu hosting hizmetlerinin bir listesini sunar.
Alan Adı
Her web sitesinin internet üzerinde erişilen benzersiz bir konumu vardır ve bu IP adresi ile sağlanır. Bu adres uzun bir sayı serisidir, bu yüzden "insan dostu" metin versiyonu olan alan adı bulunmaktadır.
Alan adı aynı zamanda web adresi olarak da adlandırılır. Standart formülü şu şekildedir:
www
domainname
.org, .com, .edu, vb.
Bu, web sitesinin doğasını mümkün olduğunca açık bir şekilde iletmeli, ayrıca hatırlaması ve yazması kolay olmalıdır.

Örneğin, ünlüler genellikle kendi isimlerini alan adı olarak seçerler. Yaygın bir isim zaten alınmış olabilir veya zor yazılan bir isim, insanların siteyi bulmasını zorlaştırabilir.
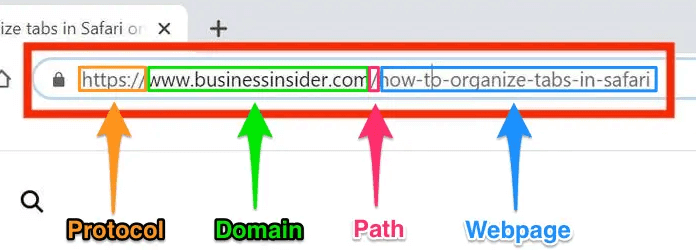
URL
URL, Uniform Resource Locator anlamına gelir ve herhangi bir web sayfasının tam konumuna atıfta bulunur. Alan adınızı ve belirli sayfa bilgilerini içerir.
Alan adları kullanıcıları sitenin ana sayfasına yönlendirir. URL'ler, o site üzerinde belirli bir sayfaya yönlendirir.
Örneğin, https://www.taylorswift.com/ resmi Taylor Swift web sitesinin ana sayfasına yönlendirirken, https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies site mağazasındaki belirli bir ürünün sayfasına yönlendirir.
Çoğu web sitesi oluşturucu, URL üzerinde bir miktar kontrol sağlar. Özelleştirmeyi tercih etmezseniz, web sayfanızın adına dayalı olarak otomatik olarak oluşturulur.
SSL
SSL, bir sunucu ile bir tarayıcı arasında güvenli şifrelemeyi sağlayan bir tür kodun adıdır ve güvenli soket katmanı anlamına gelir.
Bu, iki konum arasında geçen verileri korur. Bu, tarayıcıya girilen verilerin sunucuya ulaşırken üçüncü parti saldırganların verileri ele geçirmesini önler. Bu nedenle, kişisel bilgi isteyen herhangi bir sitenin bir SSL sertifikası alması önerilir.
SSL sertifikaları, farklı koruma seviyeleriyle bir aralıkta bulunur. Daha yüksek güvenlikli sertifikalar genellikle finans veya sigorta web siteleri için yasalarca zorunlu kılınırken, standart bir e-ticaret sitesinin daha düşük güvenlik gereksinimleri olacaktır.
Sertifikanın maliyeti ayrıca sağladığı güvenlik seviyesine de bağlıdır ve çoğu yıllık olarak yenilenmelidir.
SEO
SEO, Arama Motoru Optimizasyonu anlamına gelir ve web sitenizin arama motorları tarafından (özellikle Google) bulunmasının temel yoludur.
Çoğu arayan kişi, sadece arama sonuçlarının ilk sayfasına tıklar, bu yüzden sitenizin Google için yararlı görünmesi hayati önem taşır.

Bu, bir web sitesinin farklı bölümlerine anahtar kelimeler ekleyerek ya da optimizasyon yoluyla gerçekleştirilir.
Anahtar kelime araştırması yapmak, hedef kitlenizin hangi anahtar kelimeleri aradığını belirler. Anahtar kelime araştırması yapmak için tasarlanmış birçok araç bulunmaktadır, ya da Google'ın öngörücü arama işlevini kullanmak, uzun arama ifadeleri olan uzun kuyruklu anahtar kelimeleri bulmak için iyi bir yöntemdir.
Optimize edilmesi gereken web sayfası bölümleri şunlardır:
Meta Açıklaması: Her web sayfasının, sayfanın ne hakkında olduğunu açıklayan bir meta açıklaması vardır. Web oluşturucunuz, önemli anahtar kelimeleri dahil etmek için bunu doğrudan düzenlemenize olanak tanır.
Başlık Etiketi: Hedef anahtar kelimelerinizi başlıklarınıza dahil edin ki arama motorları ve okuyucular bu konunun aradıkları konu olduğunu hemen anlasınlar.
Başlık Etiketleri: Konuların hiyerarşisini yapılandırmak için doğru başlık etiketleri kombinasyonunu kullanmak, sitenizde içerik yayınlama konusunda en iyi uygulamayı temsil eder.
Metin içeriği: Anahtar kelimeleri her yere serpiştirmekten kaçının, bu Google sıralamanıza zarar verir. Onları ilk paragrafta ölçülü bir şekilde kullanmak, sayfalarınızı optimize etmenin en stratejik yoludur.
CDN
CDN, İçerik Dağıtım Ağı anlamına gelir ve dünya genelinde farklı yerlere yerleştirilmiş sunucular ağı olarak tanımlanır.
CDN'lerin arkasındaki amaç, içeriğinizi/web sitenizin dosyalarını kullanıcıya en yakın bir sunucuda barındırarak web sitenizin veya uygulamanızın yükleme hızını artırmaktır.
Bu sonuç olarak, bir CDN sıçrama oranlarını azaltabilir ve web sitenizde geçirilen süreyi artırabilir. Her ikisi de genel web sitesi performansını iyileştirmede anahtar rol oynar.
CDN'lerin örnekleri arasında:
- Cloudflare
- StackPath
- KeyCDN
Site Haritası
Bir site haritası, bir web sitesinin tüm URL'lerini, her URL hakkında faydalı meta verilerle birlikte listeleyen bir dosyadır.
Adından da anlaşılacağı gibi, temelde web sitenizin bir “haritasıdır”. Bu harita, arama motoru tarayıcılarının web sitenizin tüm sayfalarını bulmasına ve indekslemesine yardımcı olur.

Eğer web siteniz Google tarafından dizine eklenmemiş sayfalar içeriyorsa, o sayfalar arama sonuçlarında gösterilemeyecektir.
Ve sonuç olarak, site haritaları web sitenizin dizine eklenme yeteneğinde hayati bir rol oynar.
Şanslı bir şekilde, çoğu İçerik Yönetim Sistemi web sitenizin bir site haritasını otomatik olarak oluşturur, böylece bunu manuel olarak yapmanız gerekmez.
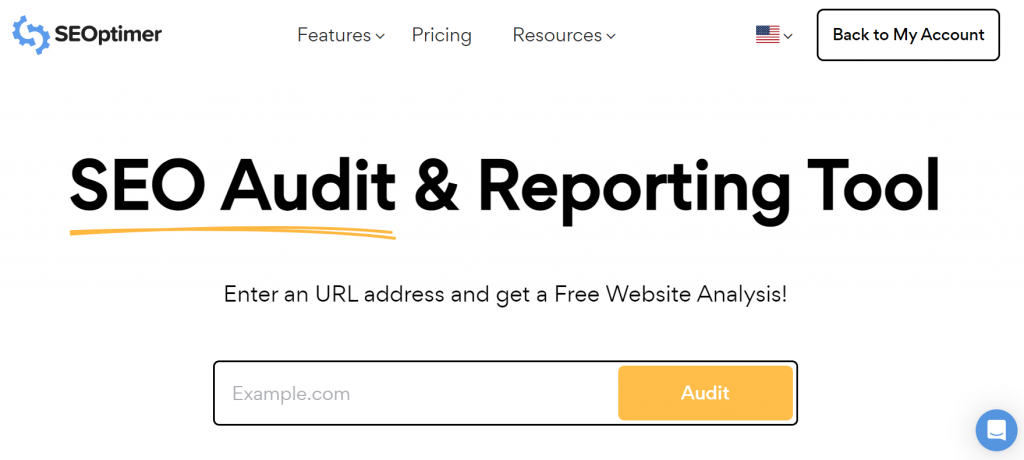
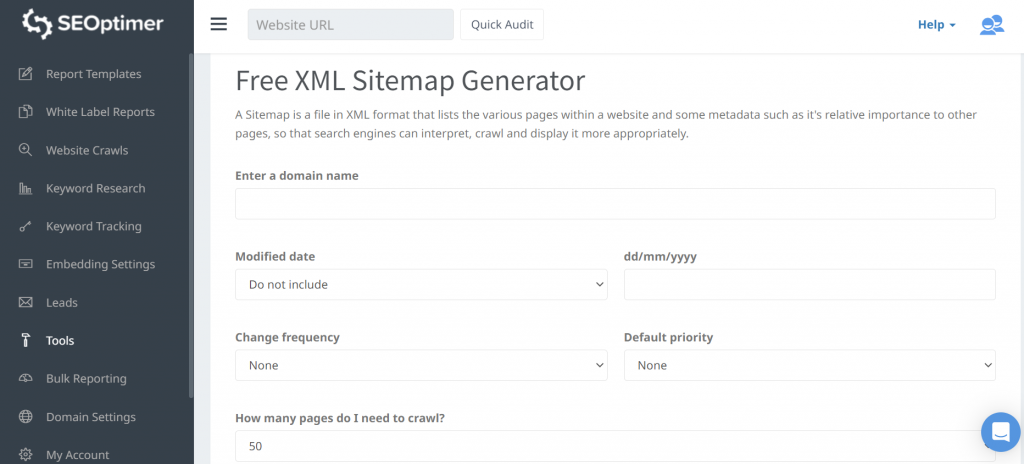
Ayrıca SEOptimer’ın ücretsiz XML Site Haritası Oluşturucu aracını kullanarak web sitenizin tüm site haritasını oluşturabilirsiniz.

Müşterilerinizin sitelerini nasıl optimize ediyorsunuz? Sizden haber almak isteriz. Bize tweet atın @seoptimer.
Aşağıdaki resme tıklayarak web sitemizin Temel Bileşenleri hakkındaki bilgi grafiğimizi indirin.